Switch from submodule to static checked in theme
This commit is contained in:
@@ -5,7 +5,7 @@ steps:
|
||||
- name: submodules
|
||||
image: alpine/git
|
||||
commands:
|
||||
- git submodule update --init --recursive --remote
|
||||
# - git submodule update --init --recursive --remote
|
||||
- git lfs install
|
||||
- git lfs pull
|
||||
- name: build
|
||||
|
||||
2
themes/hugo-theme-notrack/.gitignore
vendored
Normal file
2
themes/hugo-theme-notrack/.gitignore
vendored
Normal file
@@ -0,0 +1,2 @@
|
||||
.hugo_build.lock
|
||||
styles.css.map
|
||||
674
themes/hugo-theme-notrack/LICENSE.md
Normal file
674
themes/hugo-theme-notrack/LICENSE.md
Normal file
@@ -0,0 +1,674 @@
|
||||
GNU GENERAL PUBLIC LICENSE
|
||||
Version 3, 29 June 2007
|
||||
|
||||
Copyright (C) 2007 Free Software Foundation, Inc. <https://fsf.org/>
|
||||
Everyone is permitted to copy and distribute verbatim copies
|
||||
of this license document, but changing it is not allowed.
|
||||
|
||||
Preamble
|
||||
|
||||
The GNU General Public License is a free, copyleft license for
|
||||
software and other kinds of works.
|
||||
|
||||
The licenses for most software and other practical works are designed
|
||||
to take away your freedom to share and change the works. By contrast,
|
||||
the GNU General Public License is intended to guarantee your freedom to
|
||||
share and change all versions of a program--to make sure it remains free
|
||||
software for all its users. We, the Free Software Foundation, use the
|
||||
GNU General Public License for most of our software; it applies also to
|
||||
any other work released this way by its authors. You can apply it to
|
||||
your programs, too.
|
||||
|
||||
When we speak of free software, we are referring to freedom, not
|
||||
price. Our General Public Licenses are designed to make sure that you
|
||||
have the freedom to distribute copies of free software (and charge for
|
||||
them if you wish), that you receive source code or can get it if you
|
||||
want it, that you can change the software or use pieces of it in new
|
||||
free programs, and that you know you can do these things.
|
||||
|
||||
To protect your rights, we need to prevent others from denying you
|
||||
these rights or asking you to surrender the rights. Therefore, you have
|
||||
certain responsibilities if you distribute copies of the software, or if
|
||||
you modify it: responsibilities to respect the freedom of others.
|
||||
|
||||
For example, if you distribute copies of such a program, whether
|
||||
gratis or for a fee, you must pass on to the recipients the same
|
||||
freedoms that you received. You must make sure that they, too, receive
|
||||
or can get the source code. And you must show them these terms so they
|
||||
know their rights.
|
||||
|
||||
Developers that use the GNU GPL protect your rights with two steps:
|
||||
(1) assert copyright on the software, and (2) offer you this License
|
||||
giving you legal permission to copy, distribute and/or modify it.
|
||||
|
||||
For the developers' and authors' protection, the GPL clearly explains
|
||||
that there is no warranty for this free software. For both users' and
|
||||
authors' sake, the GPL requires that modified versions be marked as
|
||||
changed, so that their problems will not be attributed erroneously to
|
||||
authors of previous versions.
|
||||
|
||||
Some devices are designed to deny users access to install or run
|
||||
modified versions of the software inside them, although the manufacturer
|
||||
can do so. This is fundamentally incompatible with the aim of
|
||||
protecting users' freedom to change the software. The systematic
|
||||
pattern of such abuse occurs in the area of products for individuals to
|
||||
use, which is precisely where it is most unacceptable. Therefore, we
|
||||
have designed this version of the GPL to prohibit the practice for those
|
||||
products. If such problems arise substantially in other domains, we
|
||||
stand ready to extend this provision to those domains in future versions
|
||||
of the GPL, as needed to protect the freedom of users.
|
||||
|
||||
Finally, every program is threatened constantly by software patents.
|
||||
States should not allow patents to restrict development and use of
|
||||
software on general-purpose computers, but in those that do, we wish to
|
||||
avoid the special danger that patents applied to a free program could
|
||||
make it effectively proprietary. To prevent this, the GPL assures that
|
||||
patents cannot be used to render the program non-free.
|
||||
|
||||
The precise terms and conditions for copying, distribution and
|
||||
modification follow.
|
||||
|
||||
TERMS AND CONDITIONS
|
||||
|
||||
0. Definitions.
|
||||
|
||||
"This License" refers to version 3 of the GNU General Public License.
|
||||
|
||||
"Copyright" also means copyright-like laws that apply to other kinds of
|
||||
works, such as semiconductor masks.
|
||||
|
||||
"The Program" refers to any copyrightable work licensed under this
|
||||
License. Each licensee is addressed as "you". "Licensees" and
|
||||
"recipients" may be individuals or organizations.
|
||||
|
||||
To "modify" a work means to copy from or adapt all or part of the work
|
||||
in a fashion requiring copyright permission, other than the making of an
|
||||
exact copy. The resulting work is called a "modified version" of the
|
||||
earlier work or a work "based on" the earlier work.
|
||||
|
||||
A "covered work" means either the unmodified Program or a work based
|
||||
on the Program.
|
||||
|
||||
To "propagate" a work means to do anything with it that, without
|
||||
permission, would make you directly or secondarily liable for
|
||||
infringement under applicable copyright law, except executing it on a
|
||||
computer or modifying a private copy. Propagation includes copying,
|
||||
distribution (with or without modification), making available to the
|
||||
public, and in some countries other activities as well.
|
||||
|
||||
To "convey" a work means any kind of propagation that enables other
|
||||
parties to make or receive copies. Mere interaction with a user through
|
||||
a computer network, with no transfer of a copy, is not conveying.
|
||||
|
||||
An interactive user interface displays "Appropriate Legal Notices"
|
||||
to the extent that it includes a convenient and prominently visible
|
||||
feature that (1) displays an appropriate copyright notice, and (2)
|
||||
tells the user that there is no warranty for the work (except to the
|
||||
extent that warranties are provided), that licensees may convey the
|
||||
work under this License, and how to view a copy of this License. If
|
||||
the interface presents a list of user commands or options, such as a
|
||||
menu, a prominent item in the list meets this criterion.
|
||||
|
||||
1. Source Code.
|
||||
|
||||
The "source code" for a work means the preferred form of the work
|
||||
for making modifications to it. "Object code" means any non-source
|
||||
form of a work.
|
||||
|
||||
A "Standard Interface" means an interface that either is an official
|
||||
standard defined by a recognized standards body, or, in the case of
|
||||
interfaces specified for a particular programming language, one that
|
||||
is widely used among developers working in that language.
|
||||
|
||||
The "System Libraries" of an executable work include anything, other
|
||||
than the work as a whole, that (a) is included in the normal form of
|
||||
packaging a Major Component, but which is not part of that Major
|
||||
Component, and (b) serves only to enable use of the work with that
|
||||
Major Component, or to implement a Standard Interface for which an
|
||||
implementation is available to the public in source code form. A
|
||||
"Major Component", in this context, means a major essential component
|
||||
(kernel, window system, and so on) of the specific operating system
|
||||
(if any) on which the executable work runs, or a compiler used to
|
||||
produce the work, or an object code interpreter used to run it.
|
||||
|
||||
The "Corresponding Source" for a work in object code form means all
|
||||
the source code needed to generate, install, and (for an executable
|
||||
work) run the object code and to modify the work, including scripts to
|
||||
control those activities. However, it does not include the work's
|
||||
System Libraries, or general-purpose tools or generally available free
|
||||
programs which are used unmodified in performing those activities but
|
||||
which are not part of the work. For example, Corresponding Source
|
||||
includes interface definition files associated with source files for
|
||||
the work, and the source code for shared libraries and dynamically
|
||||
linked subprograms that the work is specifically designed to require,
|
||||
such as by intimate data communication or control flow between those
|
||||
subprograms and other parts of the work.
|
||||
|
||||
The Corresponding Source need not include anything that users
|
||||
can regenerate automatically from other parts of the Corresponding
|
||||
Source.
|
||||
|
||||
The Corresponding Source for a work in source code form is that
|
||||
same work.
|
||||
|
||||
2. Basic Permissions.
|
||||
|
||||
All rights granted under this License are granted for the term of
|
||||
copyright on the Program, and are irrevocable provided the stated
|
||||
conditions are met. This License explicitly affirms your unlimited
|
||||
permission to run the unmodified Program. The output from running a
|
||||
covered work is covered by this License only if the output, given its
|
||||
content, constitutes a covered work. This License acknowledges your
|
||||
rights of fair use or other equivalent, as provided by copyright law.
|
||||
|
||||
You may make, run and propagate covered works that you do not
|
||||
convey, without conditions so long as your license otherwise remains
|
||||
in force. You may convey covered works to others for the sole purpose
|
||||
of having them make modifications exclusively for you, or provide you
|
||||
with facilities for running those works, provided that you comply with
|
||||
the terms of this License in conveying all material for which you do
|
||||
not control copyright. Those thus making or running the covered works
|
||||
for you must do so exclusively on your behalf, under your direction
|
||||
and control, on terms that prohibit them from making any copies of
|
||||
your copyrighted material outside their relationship with you.
|
||||
|
||||
Conveying under any other circumstances is permitted solely under
|
||||
the conditions stated below. Sublicensing is not allowed; section 10
|
||||
makes it unnecessary.
|
||||
|
||||
3. Protecting Users' Legal Rights From Anti-Circumvention Law.
|
||||
|
||||
No covered work shall be deemed part of an effective technological
|
||||
measure under any applicable law fulfilling obligations under article
|
||||
11 of the WIPO copyright treaty adopted on 20 December 1996, or
|
||||
similar laws prohibiting or restricting circumvention of such
|
||||
measures.
|
||||
|
||||
When you convey a covered work, you waive any legal power to forbid
|
||||
circumvention of technological measures to the extent such circumvention
|
||||
is effected by exercising rights under this License with respect to
|
||||
the covered work, and you disclaim any intention to limit operation or
|
||||
modification of the work as a means of enforcing, against the work's
|
||||
users, your or third parties' legal rights to forbid circumvention of
|
||||
technological measures.
|
||||
|
||||
4. Conveying Verbatim Copies.
|
||||
|
||||
You may convey verbatim copies of the Program's source code as you
|
||||
receive it, in any medium, provided that you conspicuously and
|
||||
appropriately publish on each copy an appropriate copyright notice;
|
||||
keep intact all notices stating that this License and any
|
||||
non-permissive terms added in accord with section 7 apply to the code;
|
||||
keep intact all notices of the absence of any warranty; and give all
|
||||
recipients a copy of this License along with the Program.
|
||||
|
||||
You may charge any price or no price for each copy that you convey,
|
||||
and you may offer support or warranty protection for a fee.
|
||||
|
||||
5. Conveying Modified Source Versions.
|
||||
|
||||
You may convey a work based on the Program, or the modifications to
|
||||
produce it from the Program, in the form of source code under the
|
||||
terms of section 4, provided that you also meet all of these conditions:
|
||||
|
||||
a) The work must carry prominent notices stating that you modified
|
||||
it, and giving a relevant date.
|
||||
|
||||
b) The work must carry prominent notices stating that it is
|
||||
released under this License and any conditions added under section
|
||||
7. This requirement modifies the requirement in section 4 to
|
||||
"keep intact all notices".
|
||||
|
||||
c) You must license the entire work, as a whole, under this
|
||||
License to anyone who comes into possession of a copy. This
|
||||
License will therefore apply, along with any applicable section 7
|
||||
additional terms, to the whole of the work, and all its parts,
|
||||
regardless of how they are packaged. This License gives no
|
||||
permission to license the work in any other way, but it does not
|
||||
invalidate such permission if you have separately received it.
|
||||
|
||||
d) If the work has interactive user interfaces, each must display
|
||||
Appropriate Legal Notices; however, if the Program has interactive
|
||||
interfaces that do not display Appropriate Legal Notices, your
|
||||
work need not make them do so.
|
||||
|
||||
A compilation of a covered work with other separate and independent
|
||||
works, which are not by their nature extensions of the covered work,
|
||||
and which are not combined with it such as to form a larger program,
|
||||
in or on a volume of a storage or distribution medium, is called an
|
||||
"aggregate" if the compilation and its resulting copyright are not
|
||||
used to limit the access or legal rights of the compilation's users
|
||||
beyond what the individual works permit. Inclusion of a covered work
|
||||
in an aggregate does not cause this License to apply to the other
|
||||
parts of the aggregate.
|
||||
|
||||
6. Conveying Non-Source Forms.
|
||||
|
||||
You may convey a covered work in object code form under the terms
|
||||
of sections 4 and 5, provided that you also convey the
|
||||
machine-readable Corresponding Source under the terms of this License,
|
||||
in one of these ways:
|
||||
|
||||
a) Convey the object code in, or embodied in, a physical product
|
||||
(including a physical distribution medium), accompanied by the
|
||||
Corresponding Source fixed on a durable physical medium
|
||||
customarily used for software interchange.
|
||||
|
||||
b) Convey the object code in, or embodied in, a physical product
|
||||
(including a physical distribution medium), accompanied by a
|
||||
written offer, valid for at least three years and valid for as
|
||||
long as you offer spare parts or customer support for that product
|
||||
model, to give anyone who possesses the object code either (1) a
|
||||
copy of the Corresponding Source for all the software in the
|
||||
product that is covered by this License, on a durable physical
|
||||
medium customarily used for software interchange, for a price no
|
||||
more than your reasonable cost of physically performing this
|
||||
conveying of source, or (2) access to copy the
|
||||
Corresponding Source from a network server at no charge.
|
||||
|
||||
c) Convey individual copies of the object code with a copy of the
|
||||
written offer to provide the Corresponding Source. This
|
||||
alternative is allowed only occasionally and noncommercially, and
|
||||
only if you received the object code with such an offer, in accord
|
||||
with subsection 6b.
|
||||
|
||||
d) Convey the object code by offering access from a designated
|
||||
place (gratis or for a charge), and offer equivalent access to the
|
||||
Corresponding Source in the same way through the same place at no
|
||||
further charge. You need not require recipients to copy the
|
||||
Corresponding Source along with the object code. If the place to
|
||||
copy the object code is a network server, the Corresponding Source
|
||||
may be on a different server (operated by you or a third party)
|
||||
that supports equivalent copying facilities, provided you maintain
|
||||
clear directions next to the object code saying where to find the
|
||||
Corresponding Source. Regardless of what server hosts the
|
||||
Corresponding Source, you remain obligated to ensure that it is
|
||||
available for as long as needed to satisfy these requirements.
|
||||
|
||||
e) Convey the object code using peer-to-peer transmission, provided
|
||||
you inform other peers where the object code and Corresponding
|
||||
Source of the work are being offered to the general public at no
|
||||
charge under subsection 6d.
|
||||
|
||||
A separable portion of the object code, whose source code is excluded
|
||||
from the Corresponding Source as a System Library, need not be
|
||||
included in conveying the object code work.
|
||||
|
||||
A "User Product" is either (1) a "consumer product", which means any
|
||||
tangible personal property which is normally used for personal, family,
|
||||
or household purposes, or (2) anything designed or sold for incorporation
|
||||
into a dwelling. In determining whether a product is a consumer product,
|
||||
doubtful cases shall be resolved in favor of coverage. For a particular
|
||||
product received by a particular user, "normally used" refers to a
|
||||
typical or common use of that class of product, regardless of the status
|
||||
of the particular user or of the way in which the particular user
|
||||
actually uses, or expects or is expected to use, the product. A product
|
||||
is a consumer product regardless of whether the product has substantial
|
||||
commercial, industrial or non-consumer uses, unless such uses represent
|
||||
the only significant mode of use of the product.
|
||||
|
||||
"Installation Information" for a User Product means any methods,
|
||||
procedures, authorization keys, or other information required to install
|
||||
and execute modified versions of a covered work in that User Product from
|
||||
a modified version of its Corresponding Source. The information must
|
||||
suffice to ensure that the continued functioning of the modified object
|
||||
code is in no case prevented or interfered with solely because
|
||||
modification has been made.
|
||||
|
||||
If you convey an object code work under this section in, or with, or
|
||||
specifically for use in, a User Product, and the conveying occurs as
|
||||
part of a transaction in which the right of possession and use of the
|
||||
User Product is transferred to the recipient in perpetuity or for a
|
||||
fixed term (regardless of how the transaction is characterized), the
|
||||
Corresponding Source conveyed under this section must be accompanied
|
||||
by the Installation Information. But this requirement does not apply
|
||||
if neither you nor any third party retains the ability to install
|
||||
modified object code on the User Product (for example, the work has
|
||||
been installed in ROM).
|
||||
|
||||
The requirement to provide Installation Information does not include a
|
||||
requirement to continue to provide support service, warranty, or updates
|
||||
for a work that has been modified or installed by the recipient, or for
|
||||
the User Product in which it has been modified or installed. Access to a
|
||||
network may be denied when the modification itself materially and
|
||||
adversely affects the operation of the network or violates the rules and
|
||||
protocols for communication across the network.
|
||||
|
||||
Corresponding Source conveyed, and Installation Information provided,
|
||||
in accord with this section must be in a format that is publicly
|
||||
documented (and with an implementation available to the public in
|
||||
source code form), and must require no special password or key for
|
||||
unpacking, reading or copying.
|
||||
|
||||
7. Additional Terms.
|
||||
|
||||
"Additional permissions" are terms that supplement the terms of this
|
||||
License by making exceptions from one or more of its conditions.
|
||||
Additional permissions that are applicable to the entire Program shall
|
||||
be treated as though they were included in this License, to the extent
|
||||
that they are valid under applicable law. If additional permissions
|
||||
apply only to part of the Program, that part may be used separately
|
||||
under those permissions, but the entire Program remains governed by
|
||||
this License without regard to the additional permissions.
|
||||
|
||||
When you convey a copy of a covered work, you may at your option
|
||||
remove any additional permissions from that copy, or from any part of
|
||||
it. (Additional permissions may be written to require their own
|
||||
removal in certain cases when you modify the work.) You may place
|
||||
additional permissions on material, added by you to a covered work,
|
||||
for which you have or can give appropriate copyright permission.
|
||||
|
||||
Notwithstanding any other provision of this License, for material you
|
||||
add to a covered work, you may (if authorized by the copyright holders of
|
||||
that material) supplement the terms of this License with terms:
|
||||
|
||||
a) Disclaiming warranty or limiting liability differently from the
|
||||
terms of sections 15 and 16 of this License; or
|
||||
|
||||
b) Requiring preservation of specified reasonable legal notices or
|
||||
author attributions in that material or in the Appropriate Legal
|
||||
Notices displayed by works containing it; or
|
||||
|
||||
c) Prohibiting misrepresentation of the origin of that material, or
|
||||
requiring that modified versions of such material be marked in
|
||||
reasonable ways as different from the original version; or
|
||||
|
||||
d) Limiting the use for publicity purposes of names of licensors or
|
||||
authors of the material; or
|
||||
|
||||
e) Declining to grant rights under trademark law for use of some
|
||||
trade names, trademarks, or service marks; or
|
||||
|
||||
f) Requiring indemnification of licensors and authors of that
|
||||
material by anyone who conveys the material (or modified versions of
|
||||
it) with contractual assumptions of liability to the recipient, for
|
||||
any liability that these contractual assumptions directly impose on
|
||||
those licensors and authors.
|
||||
|
||||
All other non-permissive additional terms are considered "further
|
||||
restrictions" within the meaning of section 10. If the Program as you
|
||||
received it, or any part of it, contains a notice stating that it is
|
||||
governed by this License along with a term that is a further
|
||||
restriction, you may remove that term. If a license document contains
|
||||
a further restriction but permits relicensing or conveying under this
|
||||
License, you may add to a covered work material governed by the terms
|
||||
of that license document, provided that the further restriction does
|
||||
not survive such relicensing or conveying.
|
||||
|
||||
If you add terms to a covered work in accord with this section, you
|
||||
must place, in the relevant source files, a statement of the
|
||||
additional terms that apply to those files, or a notice indicating
|
||||
where to find the applicable terms.
|
||||
|
||||
Additional terms, permissive or non-permissive, may be stated in the
|
||||
form of a separately written license, or stated as exceptions;
|
||||
the above requirements apply either way.
|
||||
|
||||
8. Termination.
|
||||
|
||||
You may not propagate or modify a covered work except as expressly
|
||||
provided under this License. Any attempt otherwise to propagate or
|
||||
modify it is void, and will automatically terminate your rights under
|
||||
this License (including any patent licenses granted under the third
|
||||
paragraph of section 11).
|
||||
|
||||
However, if you cease all violation of this License, then your
|
||||
license from a particular copyright holder is reinstated (a)
|
||||
provisionally, unless and until the copyright holder explicitly and
|
||||
finally terminates your license, and (b) permanently, if the copyright
|
||||
holder fails to notify you of the violation by some reasonable means
|
||||
prior to 60 days after the cessation.
|
||||
|
||||
Moreover, your license from a particular copyright holder is
|
||||
reinstated permanently if the copyright holder notifies you of the
|
||||
violation by some reasonable means, this is the first time you have
|
||||
received notice of violation of this License (for any work) from that
|
||||
copyright holder, and you cure the violation prior to 30 days after
|
||||
your receipt of the notice.
|
||||
|
||||
Termination of your rights under this section does not terminate the
|
||||
licenses of parties who have received copies or rights from you under
|
||||
this License. If your rights have been terminated and not permanently
|
||||
reinstated, you do not qualify to receive new licenses for the same
|
||||
material under section 10.
|
||||
|
||||
9. Acceptance Not Required for Having Copies.
|
||||
|
||||
You are not required to accept this License in order to receive or
|
||||
run a copy of the Program. Ancillary propagation of a covered work
|
||||
occurring solely as a consequence of using peer-to-peer transmission
|
||||
to receive a copy likewise does not require acceptance. However,
|
||||
nothing other than this License grants you permission to propagate or
|
||||
modify any covered work. These actions infringe copyright if you do
|
||||
not accept this License. Therefore, by modifying or propagating a
|
||||
covered work, you indicate your acceptance of this License to do so.
|
||||
|
||||
10. Automatic Licensing of Downstream Recipients.
|
||||
|
||||
Each time you convey a covered work, the recipient automatically
|
||||
receives a license from the original licensors, to run, modify and
|
||||
propagate that work, subject to this License. You are not responsible
|
||||
for enforcing compliance by third parties with this License.
|
||||
|
||||
An "entity transaction" is a transaction transferring control of an
|
||||
organization, or substantially all assets of one, or subdividing an
|
||||
organization, or merging organizations. If propagation of a covered
|
||||
work results from an entity transaction, each party to that
|
||||
transaction who receives a copy of the work also receives whatever
|
||||
licenses to the work the party's predecessor in interest had or could
|
||||
give under the previous paragraph, plus a right to possession of the
|
||||
Corresponding Source of the work from the predecessor in interest, if
|
||||
the predecessor has it or can get it with reasonable efforts.
|
||||
|
||||
You may not impose any further restrictions on the exercise of the
|
||||
rights granted or affirmed under this License. For example, you may
|
||||
not impose a license fee, royalty, or other charge for exercise of
|
||||
rights granted under this License, and you may not initiate litigation
|
||||
(including a cross-claim or counterclaim in a lawsuit) alleging that
|
||||
any patent claim is infringed by making, using, selling, offering for
|
||||
sale, or importing the Program or any portion of it.
|
||||
|
||||
11. Patents.
|
||||
|
||||
A "contributor" is a copyright holder who authorizes use under this
|
||||
License of the Program or a work on which the Program is based. The
|
||||
work thus licensed is called the contributor's "contributor version".
|
||||
|
||||
A contributor's "essential patent claims" are all patent claims
|
||||
owned or controlled by the contributor, whether already acquired or
|
||||
hereafter acquired, that would be infringed by some manner, permitted
|
||||
by this License, of making, using, or selling its contributor version,
|
||||
but do not include claims that would be infringed only as a
|
||||
consequence of further modification of the contributor version. For
|
||||
purposes of this definition, "control" includes the right to grant
|
||||
patent sublicenses in a manner consistent with the requirements of
|
||||
this License.
|
||||
|
||||
Each contributor grants you a non-exclusive, worldwide, royalty-free
|
||||
patent license under the contributor's essential patent claims, to
|
||||
make, use, sell, offer for sale, import and otherwise run, modify and
|
||||
propagate the contents of its contributor version.
|
||||
|
||||
In the following three paragraphs, a "patent license" is any express
|
||||
agreement or commitment, however denominated, not to enforce a patent
|
||||
(such as an express permission to practice a patent or covenant not to
|
||||
sue for patent infringement). To "grant" such a patent license to a
|
||||
party means to make such an agreement or commitment not to enforce a
|
||||
patent against the party.
|
||||
|
||||
If you convey a covered work, knowingly relying on a patent license,
|
||||
and the Corresponding Source of the work is not available for anyone
|
||||
to copy, free of charge and under the terms of this License, through a
|
||||
publicly available network server or other readily accessible means,
|
||||
then you must either (1) cause the Corresponding Source to be so
|
||||
available, or (2) arrange to deprive yourself of the benefit of the
|
||||
patent license for this particular work, or (3) arrange, in a manner
|
||||
consistent with the requirements of this License, to extend the patent
|
||||
license to downstream recipients. "Knowingly relying" means you have
|
||||
actual knowledge that, but for the patent license, your conveying the
|
||||
covered work in a country, or your recipient's use of the covered work
|
||||
in a country, would infringe one or more identifiable patents in that
|
||||
country that you have reason to believe are valid.
|
||||
|
||||
If, pursuant to or in connection with a single transaction or
|
||||
arrangement, you convey, or propagate by procuring conveyance of, a
|
||||
covered work, and grant a patent license to some of the parties
|
||||
receiving the covered work authorizing them to use, propagate, modify
|
||||
or convey a specific copy of the covered work, then the patent license
|
||||
you grant is automatically extended to all recipients of the covered
|
||||
work and works based on it.
|
||||
|
||||
A patent license is "discriminatory" if it does not include within
|
||||
the scope of its coverage, prohibits the exercise of, or is
|
||||
conditioned on the non-exercise of one or more of the rights that are
|
||||
specifically granted under this License. You may not convey a covered
|
||||
work if you are a party to an arrangement with a third party that is
|
||||
in the business of distributing software, under which you make payment
|
||||
to the third party based on the extent of your activity of conveying
|
||||
the work, and under which the third party grants, to any of the
|
||||
parties who would receive the covered work from you, a discriminatory
|
||||
patent license (a) in connection with copies of the covered work
|
||||
conveyed by you (or copies made from those copies), or (b) primarily
|
||||
for and in connection with specific products or compilations that
|
||||
contain the covered work, unless you entered into that arrangement,
|
||||
or that patent license was granted, prior to 28 March 2007.
|
||||
|
||||
Nothing in this License shall be construed as excluding or limiting
|
||||
any implied license or other defenses to infringement that may
|
||||
otherwise be available to you under applicable patent law.
|
||||
|
||||
12. No Surrender of Others' Freedom.
|
||||
|
||||
If conditions are imposed on you (whether by court order, agreement or
|
||||
otherwise) that contradict the conditions of this License, they do not
|
||||
excuse you from the conditions of this License. If you cannot convey a
|
||||
covered work so as to satisfy simultaneously your obligations under this
|
||||
License and any other pertinent obligations, then as a consequence you may
|
||||
not convey it at all. For example, if you agree to terms that obligate you
|
||||
to collect a royalty for further conveying from those to whom you convey
|
||||
the Program, the only way you could satisfy both those terms and this
|
||||
License would be to refrain entirely from conveying the Program.
|
||||
|
||||
13. Use with the GNU Affero General Public License.
|
||||
|
||||
Notwithstanding any other provision of this License, you have
|
||||
permission to link or combine any covered work with a work licensed
|
||||
under version 3 of the GNU Affero General Public License into a single
|
||||
combined work, and to convey the resulting work. The terms of this
|
||||
License will continue to apply to the part which is the covered work,
|
||||
but the special requirements of the GNU Affero General Public License,
|
||||
section 13, concerning interaction through a network will apply to the
|
||||
combination as such.
|
||||
|
||||
14. Revised Versions of this License.
|
||||
|
||||
The Free Software Foundation may publish revised and/or new versions of
|
||||
the GNU General Public License from time to time. Such new versions will
|
||||
be similar in spirit to the present version, but may differ in detail to
|
||||
address new problems or concerns.
|
||||
|
||||
Each version is given a distinguishing version number. If the
|
||||
Program specifies that a certain numbered version of the GNU General
|
||||
Public License "or any later version" applies to it, you have the
|
||||
option of following the terms and conditions either of that numbered
|
||||
version or of any later version published by the Free Software
|
||||
Foundation. If the Program does not specify a version number of the
|
||||
GNU General Public License, you may choose any version ever published
|
||||
by the Free Software Foundation.
|
||||
|
||||
If the Program specifies that a proxy can decide which future
|
||||
versions of the GNU General Public License can be used, that proxy's
|
||||
public statement of acceptance of a version permanently authorizes you
|
||||
to choose that version for the Program.
|
||||
|
||||
Later license versions may give you additional or different
|
||||
permissions. However, no additional obligations are imposed on any
|
||||
author or copyright holder as a result of your choosing to follow a
|
||||
later version.
|
||||
|
||||
15. Disclaimer of Warranty.
|
||||
|
||||
THERE IS NO WARRANTY FOR THE PROGRAM, TO THE EXTENT PERMITTED BY
|
||||
APPLICABLE LAW. EXCEPT WHEN OTHERWISE STATED IN WRITING THE COPYRIGHT
|
||||
HOLDERS AND/OR OTHER PARTIES PROVIDE THE PROGRAM "AS IS" WITHOUT WARRANTY
|
||||
OF ANY KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING, BUT NOT LIMITED TO,
|
||||
THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR
|
||||
PURPOSE. THE ENTIRE RISK AS TO THE QUALITY AND PERFORMANCE OF THE PROGRAM
|
||||
IS WITH YOU. SHOULD THE PROGRAM PROVE DEFECTIVE, YOU ASSUME THE COST OF
|
||||
ALL NECESSARY SERVICING, REPAIR OR CORRECTION.
|
||||
|
||||
16. Limitation of Liability.
|
||||
|
||||
IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN WRITING
|
||||
WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MODIFIES AND/OR CONVEYS
|
||||
THE PROGRAM AS PERMITTED ABOVE, BE LIABLE TO YOU FOR DAMAGES, INCLUDING ANY
|
||||
GENERAL, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING OUT OF THE
|
||||
USE OR INABILITY TO USE THE PROGRAM (INCLUDING BUT NOT LIMITED TO LOSS OF
|
||||
DATA OR DATA BEING RENDERED INACCURATE OR LOSSES SUSTAINED BY YOU OR THIRD
|
||||
PARTIES OR A FAILURE OF THE PROGRAM TO OPERATE WITH ANY OTHER PROGRAMS),
|
||||
EVEN IF SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE POSSIBILITY OF
|
||||
SUCH DAMAGES.
|
||||
|
||||
17. Interpretation of Sections 15 and 16.
|
||||
|
||||
If the disclaimer of warranty and limitation of liability provided
|
||||
above cannot be given local legal effect according to their terms,
|
||||
reviewing courts shall apply local law that most closely approximates
|
||||
an absolute waiver of all civil liability in connection with the
|
||||
Program, unless a warranty or assumption of liability accompanies a
|
||||
copy of the Program in return for a fee.
|
||||
|
||||
END OF TERMS AND CONDITIONS
|
||||
|
||||
How to Apply These Terms to Your New Programs
|
||||
|
||||
If you develop a new program, and you want it to be of the greatest
|
||||
possible use to the public, the best way to achieve this is to make it
|
||||
free software which everyone can redistribute and change under these terms.
|
||||
|
||||
To do so, attach the following notices to the program. It is safest
|
||||
to attach them to the start of each source file to most effectively
|
||||
state the exclusion of warranty; and each file should have at least
|
||||
the "copyright" line and a pointer to where the full notice is found.
|
||||
|
||||
<one line to give the program's name and a brief idea of what it does.>
|
||||
Copyright (C) <year> <name of author>
|
||||
|
||||
This program is free software: you can redistribute it and/or modify
|
||||
it under the terms of the GNU General Public License as published by
|
||||
the Free Software Foundation, either version 3 of the License, or
|
||||
(at your option) any later version.
|
||||
|
||||
This program is distributed in the hope that it will be useful,
|
||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
GNU General Public License for more details.
|
||||
|
||||
You should have received a copy of the GNU General Public License
|
||||
along with this program. If not, see <https://www.gnu.org/licenses/>.
|
||||
|
||||
Also add information on how to contact you by electronic and paper mail.
|
||||
|
||||
If the program does terminal interaction, make it output a short
|
||||
notice like this when it starts in an interactive mode:
|
||||
|
||||
<program> Copyright (C) <year> <name of author>
|
||||
This program comes with ABSOLUTELY NO WARRANTY; for details type `show w'.
|
||||
This is free software, and you are welcome to redistribute it
|
||||
under certain conditions; type `show c' for details.
|
||||
|
||||
The hypothetical commands `show w' and `show c' should show the appropriate
|
||||
parts of the General Public License. Of course, your program's commands
|
||||
might be different; for a GUI interface, you would use an "about box".
|
||||
|
||||
You should also get your employer (if you work as a programmer) or school,
|
||||
if any, to sign a "copyright disclaimer" for the program, if necessary.
|
||||
For more information on this, and how to apply and follow the GNU GPL, see
|
||||
<https://www.gnu.org/licenses/>.
|
||||
|
||||
The GNU General Public License does not permit incorporating your program
|
||||
into proprietary programs. If your program is a subroutine library, you
|
||||
may consider it more useful to permit linking proprietary applications with
|
||||
the library. If this is what you want to do, use the GNU Lesser General
|
||||
Public License instead of this License. But first, please read
|
||||
<https://www.gnu.org/licenses/why-not-lgpl.html>.
|
||||
538
themes/hugo-theme-notrack/README.md
Normal file
538
themes/hugo-theme-notrack/README.md
Normal file
@@ -0,0 +1,538 @@
|
||||
# Notrack
|
||||
|
||||
An original, minimal theme with a focus on self-sufficiency and
|
||||
decentralization. By default, Notrack does not rely on any third parties
|
||||
to serve your website. The only exception is Disqus comments, which are
|
||||
not used by default (see [Adding
|
||||
comments](#adding-comments) below).
|
||||
|
||||
# Table of contents
|
||||
|
||||
* [Notrack](#notrack)
|
||||
* [Table of contents](#table-of-contents)
|
||||
* [Screenshot](#screenshot)
|
||||
* [Example site `config`](#example-site-config)
|
||||
* [Shortcodes](#shortcodes)
|
||||
* [User CSS](#user-css)
|
||||
* [Navigation bar](#navigation-bar)
|
||||
* [How to add a page to the navigation bar](#how-to-add-a-page-to-the-navigation-bar)
|
||||
* [How to add a page to drop down menu](#how-to-add-a-page-to-drop-down-menu)
|
||||
* [How tos](#how-tos)
|
||||
* [How to create a home page](#how-to-create-a-home-page)
|
||||
* [How to create a blog](#how-to-create-a-blog)
|
||||
* [Adding comments](#adding-comments)
|
||||
* [How to create a gallery](#how-to-create-a-gallery)
|
||||
* [How to create a resume](#how-to-create-a-resume)
|
||||
* [How to display social links](#how-to-display-social-links)
|
||||
* [Other projects used in this theme](#other-projects-used-in-this-theme)
|
||||
* [Contribution](#contribution)
|
||||
|
||||
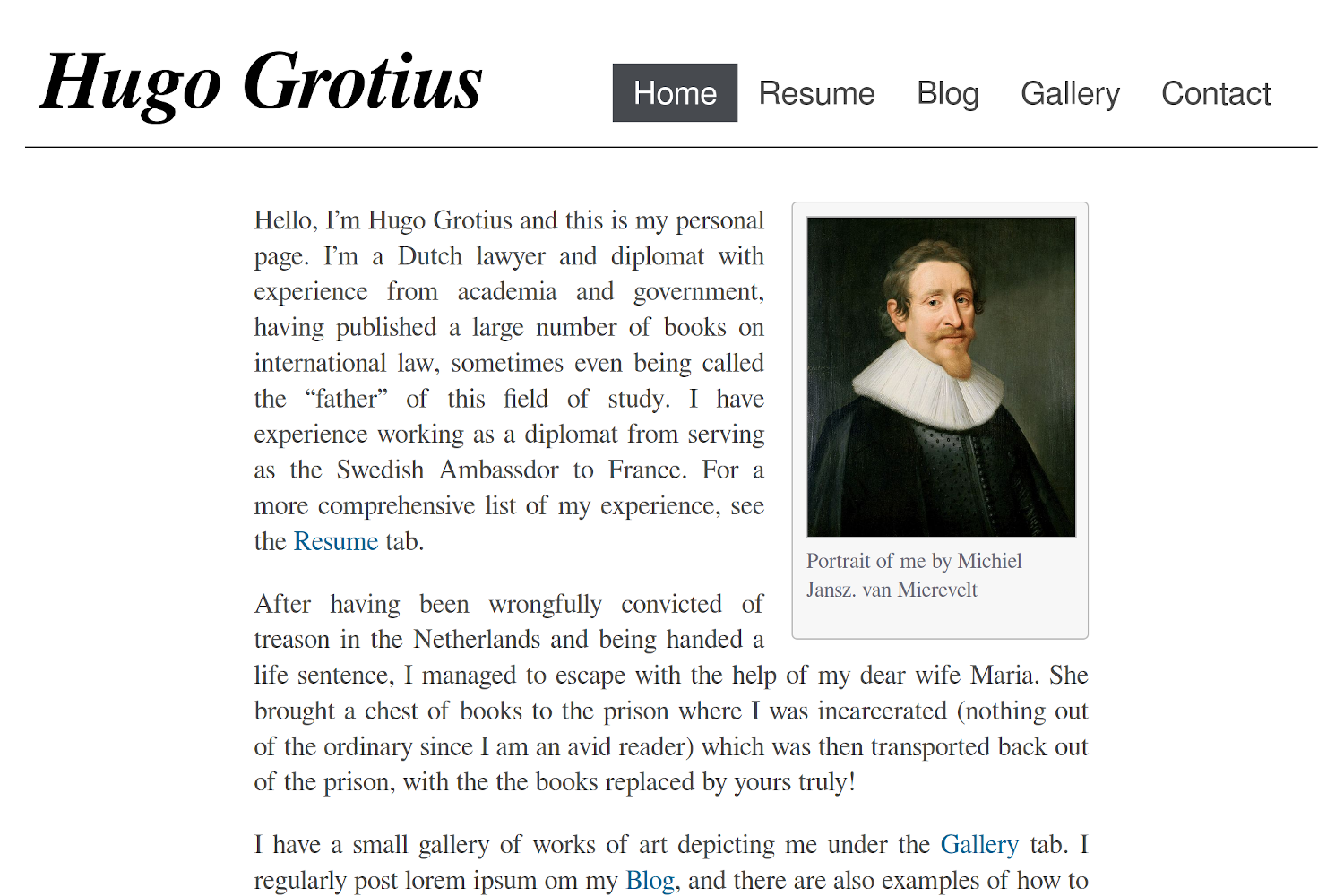
# Screenshot
|
||||
|
||||

|
||||
|
||||
# Try it out yourself
|
||||
|
||||
## Dependencies
|
||||
|
||||
You will need the extended edition of Hugo in order to use this theme. This is
|
||||
the edition Hugo's developers recommend for most users. You probably already
|
||||
have it, but you can double check with:
|
||||
|
||||
```
|
||||
$ hugo version
|
||||
hugo v0.115.4+extended linux/amd64 BuildDate=unknown
|
||||
```
|
||||
|
||||
Note the "+extended" after the version number. Information about the standard
|
||||
and extended versions may be found within Hugo's [installation
|
||||
instructions](https://gohugo.io/installation/).
|
||||
|
||||
## Running the example site on localhost
|
||||
|
||||
If you want to try out the theme with an example page, do the following:
|
||||
|
||||
```shell
|
||||
$ git clone https://github.com/gevhaz/hugo-theme-notrack
|
||||
$ mv hugo-theme-notrack notrack
|
||||
$ cd notrack/exampleSite/
|
||||
$ hugo server -D --themesDir ../..
|
||||
```
|
||||
|
||||
You can now see the example website in your browser and interact with it. Hugo
|
||||
will print instructions for what address to use. Usually it is `http://localhost:1313/`.
|
||||
|
||||
# Example site configuration file
|
||||
|
||||
Here is a working `config.yaml`:
|
||||
|
||||
```yaml
|
||||
baseURL = "http://example.org/"
|
||||
languageCode = "en-us"
|
||||
title = "Lawyer Hugo Grotius"
|
||||
theme = "notrack"
|
||||
newContentEditor = "nvim"
|
||||
mainSections = ["blog"]
|
||||
# disqusShortname = "example"
|
||||
paginate = 4
|
||||
|
||||
[params]
|
||||
author = "Hugo de Groot"
|
||||
siteHeading = "Hugo Grotius" # defaults to author
|
||||
favicon = "hugo_grotius.png" # Adds a small icon next to the page title in a tab
|
||||
showBlogLatest = true
|
||||
mainSections = ["blog"]
|
||||
showTaxonomyLinks = false
|
||||
nBlogLatest = 4 # number of blog post om the home page
|
||||
blogLatestHeading = "My writing"
|
||||
footer = "This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License."
|
||||
|
||||
[params.social]
|
||||
github = "example"
|
||||
linkedin = "example"
|
||||
email = "example@example.com"
|
||||
mastodon = "example"
|
||||
medium = "example"
|
||||
keybase = "example"
|
||||
|
||||
[taxonomies]
|
||||
year = "year"
|
||||
month = "month"
|
||||
tags = "tags"
|
||||
categories = "categories"
|
||||
|
||||
[permalinks]
|
||||
blog = "/blog/:year/:month/:slug"
|
||||
```
|
||||
|
||||
# Shortcodes
|
||||
|
||||
| Category | Shortcode | Description |
|
||||
| :--- | :--- | :--- |
|
||||
| **Contact info** | `contact-box` | Displays contact info set in `params.social` |
|
||||
| | `social` | Displays contact info set in `params.social` |
|
||||
| **Photo Gallery** | `gallery-category` | Container for `gallery-photo` shortcodes |
|
||||
| | `gallery-modal` | HTML to allow for full page view of gallery photos |
|
||||
| | `gallery-photo` | Include a photo in a gallery |
|
||||
| | `gallery-script` | Script to allow for full page view of gallery photos |
|
||||
| **General** | `image` | Image for use in any page. See example in [How to create a blog](#how-to-create-a-blog) |
|
||||
| | `video` | Similar to an ordinary `<video>` HTML tag but with a CSS class to make it look good in posts |
|
||||
| | `rawhtml` | For including raw HTML without the global unsafe option for Goldmark |
|
||||
| **Resume** | `container` | Container for resume shortcodes |
|
||||
| | `resume-entry` | One entry in a resume (e.g. a university degree) |
|
||||
| | `resume-section` | One section in resume (e.g. "Education") |
|
||||
| | `resume-subcategory` | Creates a heading within a section of the resume |
|
||||
|
||||
Most of the shortcodes are explained in more detail in their respective
|
||||
sections below. I explain the other two here.
|
||||
|
||||
`rawhtml` can be used like this:
|
||||
|
||||
```go
|
||||
{{< rawhtml >}}<p>A paragraph</p>{{< /rawhtml >}}
|
||||
```
|
||||
|
||||
This allows you to use HTML to create elements that you can't create
|
||||
with just markdown without allowing unsafe HTML in the site configuration file.
|
||||
I'm not a security expert, and there might be a good reason why unsafe HTML
|
||||
is disabled by default. If you think this shortcode shouldn't be part of
|
||||
the theme, feel free to open an issue and say why.
|
||||
|
||||
The `video` shortcode basically just creates a HTML `<video>` tag with a
|
||||
class that I've added some styling for. Use it like this:
|
||||
|
||||
```go
|
||||
{{< video src="your_video.mp4" type="video/mp4" preload="auto" >}}
|
||||
```
|
||||
|
||||
Your video needs to be in the `static` folder or a subdirectory of it such
|
||||
as "video" (in which case you'd add the subdirectory in the `src`
|
||||
parameter.
|
||||
|
||||
## User CSS
|
||||
|
||||
You can add your own CSS by creating a file `assets/css/userstyles.css`. The
|
||||
theme will automatically pick it up.
|
||||
|
||||
## Navigation bar
|
||||
|
||||
### How to add a page to the navigation bar
|
||||
|
||||
Add it to `main` menu in the front matter of the page:
|
||||
|
||||
```yaml
|
||||
---
|
||||
menu:
|
||||
main:
|
||||
title: "Contact"
|
||||
weight: 100
|
||||
---
|
||||
```
|
||||
|
||||
Don't use the site configuration file to add menus because then the highlighting
|
||||
of active tabs might not work (at least not if drop-down menus are involved).
|
||||
|
||||
### How to add a page to drop down menu
|
||||
|
||||
Quick instruction: Set it's `parent` parameter to one of the menus in
|
||||
`main`.
|
||||
|
||||
Instructions with example:
|
||||
|
||||
1. Create the top-level menu in `config.yaml` or your equivalent. An
|
||||
example where the top-level menu doesn't correspond to a real page
|
||||
(`url` is #) and is just there to hold the drop-down menu:
|
||||
|
||||
```yaml
|
||||
menu:
|
||||
main:
|
||||
- identifier: "about-me"
|
||||
name: "About Me"
|
||||
url: "#"
|
||||
weight: 50
|
||||
```
|
||||
|
||||
If you want to add pages to an already existing menu item, you can skip this
|
||||
step and just use that page as a parent in step 2.
|
||||
|
||||
2. In the front matter of the page you want to add, put the following:
|
||||
|
||||
```yaml
|
||||
menu:
|
||||
main:
|
||||
title: <What you want the name of the menu to be>
|
||||
parent: "about-me"
|
||||
weight: <Lower numbers will appear higher up>
|
||||
```
|
||||
|
||||
# How tos
|
||||
|
||||
## How to create a home page
|
||||
|
||||
The first thing you will want to do is set up the home page of the website.
|
||||
Create `/content/_index.md` (`hugo new _index.md`). This could contain a short
|
||||
introduction of what is on the website or of yourself. A shortcode that can be
|
||||
useful here is `image`, which adds an image with an optional frame. You can set
|
||||
the width with the `width` option. Example usage:
|
||||
|
||||
```go
|
||||
{{< image frame="true" width="11em" src="/img/profile-picture.jpg"
|
||||
alt="Picture of me" >}}
|
||||
```
|
||||
|
||||
`frame="true"` adds a frame around the picture. You can also add a caption. See
|
||||
further instructions in [How to create a
|
||||
blog](#how-to-create-a-blog).
|
||||
|
||||
At this point you should also set the title for the web site, your name
|
||||
and the text in the header, if you want it to be different from your
|
||||
name. Example entries in `config.yaml`:
|
||||
|
||||
```yaml
|
||||
title: "My New Hugo Site"
|
||||
params:
|
||||
author: "John Doe"
|
||||
siteHeading: "a header title"
|
||||
```
|
||||
|
||||
If you don't want to show the latest posts from your blog at the bottom
|
||||
of the home page, set `showBlogLatest` to false in your site configuration file.
|
||||
You may also want to change the number of posts shown (default: 3) and
|
||||
the heading above it (default "Latest from the blog") In `config.yaml`, it
|
||||
would look like this:
|
||||
|
||||
```yaml
|
||||
params:
|
||||
showBlogLatest: true
|
||||
blogLatestHeading: "Latests posts"
|
||||
nBlogLatest: 6
|
||||
```
|
||||
|
||||
An alternative way to create the content for the homepage is to have a headless
|
||||
bundle `content/homepage`. The content of the files in this directory will
|
||||
populate the top of the homepage, like in the Hugo Basic Example.
|
||||
|
||||
## How to create a blog
|
||||
|
||||
1. Add some posts with e.g. `hugo new blog/post-1.md` etc.
|
||||
|
||||
2. `hugo new blog/_index.md` and create the blog menu item in the front
|
||||
matter:
|
||||
|
||||
```yaml
|
||||
---
|
||||
menu:
|
||||
main:
|
||||
identifier: "blog"
|
||||
name: "Blog"
|
||||
weight: <lower number than your other menus for more leftward
|
||||
placement>
|
||||
---
|
||||
```
|
||||
|
||||
3. (Optional) Create a drop-down menu with links to tags, categories
|
||||
and archive by creating pages in the style of `hugo new
|
||||
tags/_index.md`. It doesn't need any content at all, just create a
|
||||
front matter where you add it to the main menu with the `identifier`
|
||||
of your blog menu entry as parent:
|
||||
|
||||
```yaml
|
||||
---
|
||||
menu:
|
||||
main:
|
||||
name: "All Tags"
|
||||
parent: "blog"
|
||||
weight: <lower number than your other menus for more upward
|
||||
placement>
|
||||
---
|
||||
```
|
||||
|
||||
In the case of archive, you may also need to set the layout to
|
||||
archives in `_index.md`'s front matter: `layout: archives`.
|
||||
|
||||
For those of you who do the third step, there is an option available to
|
||||
remove the buttons with links to the archive (if you have an archives
|
||||
page, see step 3), tags and category pages from the top of the blog list
|
||||
page. Just set the following in your site configuration file:
|
||||
|
||||
```yaml
|
||||
params:
|
||||
showTaxonomyLinks: false
|
||||
```
|
||||
|
||||
Menus in Hugo are a mess to program for a theme but this should work.
|
||||
It's the method that gives you, the user, the most freedom to choose the
|
||||
structure of your content folder. There are [other
|
||||
methods](https://discourse.gohugo.io/t/another-way-to-make-a-menu-item-active/17029)
|
||||
for theme developers but they would force the user to put all posts in a
|
||||
folder with a specific name.
|
||||
|
||||
If you don't want a drop-down menu for listing categories or tags, just
|
||||
skip step 3. You can still disable the links to the taxonomy pages. Your
|
||||
readers can list all posts from a specific category or a tag by clicking
|
||||
on that category or tag in any post instead, and you can link to
|
||||
`yourpage.com/categories` from other places too.
|
||||
|
||||
You can add images just as for the home page. Available options are those of the
|
||||
built in `figure` shortcode of Hugo, and additionally:
|
||||
|
||||
| Parameter name | Allowed Values |
|
||||
| :--- | :--- |
|
||||
| `float` | right/left |
|
||||
| `frame` | true/false/leave out |
|
||||
| `wide` | true/false |
|
||||
| `width` | e.g. `10em`, `50%`, `70px` |
|
||||
| `height` | e.g. `10em`, `50%`, `70px` |
|
||||
|
||||
A difference from the built in shortcode is that width and height are for the
|
||||
outer `<figure>` element. This allows text to wrap around the picture if you set
|
||||
the float parameter.
|
||||
|
||||
You can also use Hugo's built in short code
|
||||
[figure](https://gohugo.io/content-management/shortcodes/#figure) (an
|
||||
example: `{{< figure src="/img/picture.jpg" width="100%" >}}`)
|
||||
|
||||
### Adding comments
|
||||
|
||||
This theme supports Disqus comments. It goes against the philosophy of
|
||||
the theme in some sense because it relies on external resources but you
|
||||
can enable it if you want.
|
||||
|
||||
Disqus is implemented the [default Hugo
|
||||
way](https://gohugo.io/content-management/comments/#add-disqus) so just
|
||||
add your Disqus Shortname in the site configuration file and all blog posts will
|
||||
have a comments section.
|
||||
|
||||
## How to create a gallery
|
||||
|
||||
There are four shortcodes for creating a gallery:
|
||||
|
||||
* `gallery-category`
|
||||
* `gallery-photo`
|
||||
* `gallery-modal`
|
||||
* `gallery-script`
|
||||
|
||||
The first two are used in combination to create the actual gallery. Do
|
||||
something like the following in one of your pages:
|
||||
|
||||
```go
|
||||
{{< gallery-category >}}
|
||||
{{< gallery-photo fn="<filename of first picture>" caption="<your caption>">}}
|
||||
{{< gallery-photo fn="<filename of second picture>" caption="<your caption>">}}
|
||||
{{< gallery-photo fn="<filename of third picture>" caption="<your caption>">}}
|
||||
{{< gallery-photo fn="<filename of fourth picture>" caption="<your caption>">}}
|
||||
{{< /gallery-category >}}
|
||||
```
|
||||
|
||||
The pictures should be under `static/img/thumbnails` in your project.
|
||||
|
||||
If you want a modal to pop up with a zoomed in version, add the other
|
||||
two shortcodes at the bottom of your page:
|
||||
|
||||
```go
|
||||
{{< gallery-modal >}}
|
||||
{{< gallery-script >}}
|
||||
```
|
||||
|
||||
And place corresponding full-size images under `static/img/fullsize`.
|
||||
The file names need to be the same as for the thumbnails.
|
||||
|
||||
Thumbnails should of course be small so that your page loads fast and
|
||||
full-size should be large enough that they don't look pixelated when
|
||||
covering the full space of a web browser. One way to resize images is
|
||||
with (graphicsmagick)[http://www.graphicsmagick.org/]: `gm mogrify
|
||||
-resize 1920x1920 *.jpg`, which will resize all images in the current
|
||||
folder to a maximum width/height of 1920 pixels (while maintaining the
|
||||
aspect ratio).
|
||||
|
||||
## How to create a resume
|
||||
|
||||
There are some shortcodes that can help you create a resume. These are:
|
||||
|
||||
* `container`
|
||||
* `resume-section`
|
||||
* `resume-category`
|
||||
* `resume-entry`
|
||||
|
||||
`Container` just creates a <div> element with a specific class.
|
||||
`resume-section` needs a title which will be shown to the left of it's
|
||||
content (if it can fit on the screen, otherwise it's on top). Within
|
||||
this, you put one or more `resume-entry` shortcodes. This
|
||||
shortcode takes the three parameters `what`, `where` and `when` (see
|
||||
example usage below). It also takes raw HTML within the shortcode tags.
|
||||
There is styling for `<p>`s, links, and unordered and ordered lists.
|
||||
Apart from that, site-wide CSS is used. Example usage:
|
||||
|
||||
```go
|
||||
{{< container >}}
|
||||
{{< resume-section title="About Me" >}}
|
||||
{{< resume-entry >}}
|
||||
<p>
|
||||
Some info about you.
|
||||
</p>
|
||||
{{< /resume-entry >}}
|
||||
{{< /resume-section >}}
|
||||
|
||||
{{< resume-section title="Education" >}}
|
||||
{{< resume-entry what="Bachelor's program of Computer Science"
|
||||
where="Sidney University"
|
||||
when="2010–2013">}}
|
||||
<ol>
|
||||
<li> Some comment on what skills you learned</li>
|
||||
<li> Some other comment </li>
|
||||
</ol>
|
||||
{{< /resume-entry >}}
|
||||
{{< /resume-section >}}
|
||||
{{< /container >}}
|
||||
```
|
||||
|
||||
A tip is that you can also use the `resume-entry` shortcode with
|
||||
markdown. Just switch use % instead of < and make sure that your
|
||||
markdown doesn't have any white space in front of it (or all of it will
|
||||
be interpreted as code):
|
||||
|
||||
```go
|
||||
{{% resume-entry what="Bachelor's program of Computer Science"
|
||||
where="Sidney University"
|
||||
when="2010–2013" %}}
|
||||
* Some comment on what skills you learned
|
||||
* Some other comment
|
||||
{{% /resume-entry %}}
|
||||
```
|
||||
|
||||
## How to display social links
|
||||
|
||||
There is a shortcode for creating a framed area with links to your
|
||||
profiles called `contact-box`. The thing it does is to put a frame with
|
||||
links to your social media or other contact info on the rights side of the page, and, if you
|
||||
want, some text on the left side of the box, outside the frame. Put this
|
||||
text within the shortcode tags.
|
||||
|
||||
You decide what social media to include in your site configuration file under
|
||||
`social` under `params`, like this:
|
||||
|
||||
```yaml
|
||||
params:
|
||||
social:
|
||||
github: <your github username>
|
||||
email: <email address>
|
||||
```
|
||||
|
||||
For all available social icons, see the `data/notrack/social.yaml` file. There
|
||||
are 65 of them. Then, to display the links somewhere on your page, use either
|
||||
`{{< contact-box >}}` or, for an alternative design, use `{{< social >}}`.
|
||||
Here is a screenshot with `contact-box` to the right and `social`
|
||||
at the bottom:
|
||||
|
||||
<img src="https://raw.githubusercontent.com/gevhaz/hugo-theme-notrack/master/images/social-links.png" width="40%" alt="Example of social link shortcodes">
|
||||
|
||||
For `contact-box`, there are three optional parameters, `float`, `width`
|
||||
and `height`. This is similar to the `image` shortcode. `Float` makes
|
||||
text wrap around the box (can be `right` or `left`), and the other two
|
||||
naturally set the dimensions of the `<div>`, using inline CSS. The
|
||||
parameters defaults to floating to the right, the width defaults to
|
||||
`12em`, and the height defaults to `auto`.
|
||||
|
||||
# How to set a footer
|
||||
|
||||
If you want to add a footer to your web page, you can use the `footer`
|
||||
key in your configuration, e.g:
|
||||
|
||||
```yaml
|
||||
params:
|
||||
footer: "This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License."
|
||||
```
|
||||
|
||||
This will add a HTML <footer> element with a <span> element with your
|
||||
text in it.
|
||||
|
||||
# Other projects used in this theme
|
||||
|
||||
The theme does not secretly download any resources from other websites
|
||||
or CDNs. It does, however, make use of a few other projects. These are
|
||||
included in the theme files, so you'll homepage will serve the
|
||||
resources.
|
||||
|
||||
Some of the fonts under `static/fonts` are parts of the project [GNU
|
||||
FreeFont](https://www.gnu.org/software/freefont/). They are licensed
|
||||
under "GPLv3 or later". Licenses are also supposed to be included in the
|
||||
`.woff` files themselves. Some of the fonts are edited by me to take up
|
||||
less space by including fewer characters.
|
||||
|
||||
The monospace font in the same directory, used for code in the theme, is
|
||||
[Mononoki](https://github.com/madmalik/mononoki). It is licensed under
|
||||
SIL OFL 1.1
|
||||
([https://scripts.sil.org/OFL](https://scripts.sil.org/OFL)).
|
||||
|
||||
The icons used for the `contact-box` and `social` shortcodes are from
|
||||
[Font Awesome](https://github.com/FortAwesome/Font-Awesome) project.
|
||||
It's license is SIL OFL 1.1
|
||||
([https://scripts.sil.org/OFL](https://scripts.sil.org/OFL)). A HTML
|
||||
comment is included in the contact-box shortcode to show the license and
|
||||
source.
|
||||
|
||||
For matching the icons from Font Awesome with names for various social
|
||||
networking services, I use the
|
||||
[`social.yml`](https://github.com/dillonzq/LoveIt/blob/master/assets/data/social.yml)
|
||||
file from the [LoveIt](https://github.com/dillonzq/LoveIt) theme, which
|
||||
uses the MIT license. I modified it to use the *Font Awesome Solid* font
|
||||
for the email icon, because the one in the original file was using the
|
||||
*Font Awesome Regular* font, which it seems only Pro users of Font
|
||||
Awesome [can use](https://fontawesome.com/plans). The solid one also
|
||||
looks better.
|
||||
|
||||
All of the images in the example site are in the public domain.
|
||||
|
||||
# Contribution
|
||||
|
||||
I have tried to test the theme on mobile as well as different screen
|
||||
sizes. If you find a situation where fonts don't have an appropriate
|
||||
size or something else looks off, such as styles completely missing or a
|
||||
page that seems to have the wrong layout, please open an issue. It's
|
||||
difficult to support every possible scenario, but I will see what I can
|
||||
do.
|
||||
|
||||
If some change could be made or something could be added that is in line
|
||||
with the style and philosophy of the theme, and it doesn't break anything,
|
||||
feel free to make a pull request.
|
||||
9
themes/hugo-theme-notrack/archetypes/blog.md
Normal file
9
themes/hugo-theme-notrack/archetypes/blog.md
Normal file
@@ -0,0 +1,9 @@
|
||||
---
|
||||
title: '{{ replace .Name "-" " " | title }}'
|
||||
date: {{ .Date }}
|
||||
Tags: []
|
||||
Categories: []
|
||||
draft: true
|
||||
---
|
||||
|
||||
|
||||
8
themes/hugo-theme-notrack/archetypes/default.md
Normal file
8
themes/hugo-theme-notrack/archetypes/default.md
Normal file
@@ -0,0 +1,8 @@
|
||||
---
|
||||
title: '{{ replace .Name "-" " " | title }}'
|
||||
date: {{ .Date }}
|
||||
menu:
|
||||
main:
|
||||
name:
|
||||
weight:
|
||||
---
|
||||
9
themes/hugo-theme-notrack/archetypes/post.md
Normal file
9
themes/hugo-theme-notrack/archetypes/post.md
Normal file
@@ -0,0 +1,9 @@
|
||||
---
|
||||
title: '{{ replace .Name "-" " " | title }}'
|
||||
date: {{ .Date }}
|
||||
Tags: []
|
||||
Categories: []
|
||||
draft: true
|
||||
---
|
||||
|
||||
|
||||
823
themes/hugo-theme-notrack/assets/styles.scss
Normal file
823
themes/hugo-theme-notrack/assets/styles.scss
Normal file
@@ -0,0 +1,823 @@
|
||||
// Colors
|
||||
$midnight-blue: #07608f;
|
||||
$midnight-matte: #4c7e99;
|
||||
$text-color: #444;
|
||||
$tab-border-color: #ddd;
|
||||
$tab-active-color: #474a4f;
|
||||
$heading-gray: #333;
|
||||
$caption-color: #ccc;
|
||||
$close-button-gray: #f1f1f1;
|
||||
$close-hover-gray: #bbb;
|
||||
$contactlinks-color: #eee;
|
||||
$contactlinks-text-color: #524e59;
|
||||
$cv-red: #b25347;
|
||||
$light-text: #5f5a6f;
|
||||
$very-light-text: #767676;
|
||||
$medium-light-text: #4f4a5f;
|
||||
$code-background: #f3f3f3;
|
||||
$codeblock-background: #f6f8fa;
|
||||
$code-text: #f8f8f2;
|
||||
|
||||
// Breakpoints
|
||||
$bp-mini: 28em; // 288px
|
||||
$bp-small: 48em; // 768px
|
||||
$bp-medium: 64em; // 1024px
|
||||
$bp-large: 85.375em; // 1366px
|
||||
$bp-xlarge: 120em; // 1920px
|
||||
$bp-xxlarge: 160em; // 2560px
|
||||
|
||||
// Media Queries
|
||||
$mq-mini: "(min-width: #{$bp-mini})";
|
||||
$mq-mini-reverse: "(max-width: #{$bp-mini})";
|
||||
$mq-small: "(min-width: #{$bp-small})";
|
||||
$mq-medium: "(min-width: #{$bp-medium})";
|
||||
$mq-large: "(min-width: #{$bp-large})";
|
||||
$mq-xlarge: "(min-width: #{$bp-xlarge})";
|
||||
$mq-xxlarge: "(min-width: #{$bp-xxlarge})";
|
||||
$mq-retina: "(-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi)";
|
||||
|
||||
// Font-Size
|
||||
$base-font-size: 1.1em;
|
||||
|
||||
// Line-Height
|
||||
$base-line-height: 1.1;
|
||||
$header-line-height: 1.25;
|
||||
|
||||
// HUGO
|
||||
|
||||
html {
|
||||
margin: 0;
|
||||
height: 100vh;
|
||||
}
|
||||
|
||||
body {
|
||||
margin: 0;
|
||||
min-height: 100vh;
|
||||
overflow-y: scroll;
|
||||
font-size: $base-font-size * 1.1;
|
||||
line-height: $base-line-height * 1.1;
|
||||
font-family: FreeSerif, serif;
|
||||
|
||||
@media #{$mq-medium} {
|
||||
font-size: $base-font-size*1.2;
|
||||
line-height: $base-line-height*1.2;
|
||||
}
|
||||
|
||||
@media #{$mq-large} {
|
||||
font-size: $base-font-size*1.3;
|
||||
}
|
||||
|
||||
@media #{$mq-xlarge} {
|
||||
font-size: $base-font-size*1.4;
|
||||
}
|
||||
|
||||
@media #{$mq-xxlarge} {
|
||||
font-size: $base-font-size*1.6;
|
||||
}
|
||||
}
|
||||
|
||||
/*largest screens*/
|
||||
main {
|
||||
display: block;
|
||||
margin: 0;
|
||||
padding: 1em 1em;
|
||||
background-color: white;
|
||||
|
||||
@media #{$mq-small} {
|
||||
margin: 0 15%;
|
||||
}
|
||||
|
||||
@media #{$mq-medium} {
|
||||
margin: 0 17%;
|
||||
}
|
||||
|
||||
@media #{$mq-large} {
|
||||
margin: 0 21%;
|
||||
}
|
||||
|
||||
@media #{$mq-xlarge} {
|
||||
margin: 0 24%;
|
||||
}
|
||||
|
||||
@media #{$mq-xxlarge} {
|
||||
margin: 0 27%;
|
||||
}
|
||||
}
|
||||
|
||||
a {
|
||||
font-family: FreeSerif, serif;
|
||||
color: $midnight-blue;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
h1, h2, h3, h4, h5, h6 {
|
||||
font-family: FreeSans, sans-serif;
|
||||
font-weight: bold;
|
||||
font-style: normal;
|
||||
color: $heading-gray;
|
||||
}
|
||||
|
||||
p, li {
|
||||
color: $text-color;
|
||||
font-family: FreeSerif, serif;
|
||||
text-align: justify;
|
||||
}
|
||||
|
||||
strong {
|
||||
font-style: normal;
|
||||
font-family: FreeSerif, serif;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
em {
|
||||
font-style: normal;
|
||||
font-family: FreeSerif, serif;
|
||||
font-style: italic;
|
||||
}
|
||||
|
||||
kbd, code {
|
||||
font-family: Mononoki, monospace;
|
||||
color: $text-color;
|
||||
background-color: $code-background;
|
||||
font-size: 0.9em;
|
||||
}
|
||||
|
||||
pre {
|
||||
background-color: $codeblock-background;
|
||||
padding: 0.5em;
|
||||
code {
|
||||
background-color: transparent;
|
||||
}
|
||||
}
|
||||
|
||||
th {
|
||||
font-family: FreeSerif, serif;
|
||||
font-weight: bold;
|
||||
color: $text-color;
|
||||
}
|
||||
|
||||
td {
|
||||
font-family: FreeSerif, serif;
|
||||
color: $text-color;
|
||||
}
|
||||
|
||||
.footnotes ol li {
|
||||
font-family: FreeSerif, serif;
|
||||
font-size: 0.8em;
|
||||
}
|
||||
|
||||
figure.image-shortcode {
|
||||
margin: 1em auto;
|
||||
img {
|
||||
width: 100%;
|
||||
}
|
||||
@media #{$mq-mini-reverse} {
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
figure.wide {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
img {
|
||||
width: 90vw;
|
||||
padding-bottom: 0.5em;
|
||||
}
|
||||
}
|
||||
|
||||
figure.right, .right {
|
||||
float: right;
|
||||
margin: 0 0 0.5em 1em;
|
||||
|
||||
@media #{$mq-mini-reverse} {
|
||||
margin-bottom: 1.0em;
|
||||
}
|
||||
}
|
||||
|
||||
figure.right:first-child, .right:first-child {
|
||||
margin-top: 1em;
|
||||
}
|
||||
|
||||
figure.left, .left {
|
||||
float: left;
|
||||
margin: 0 1em 0.5em 0;
|
||||
|
||||
@media #{$mq-mini-reverse} {
|
||||
margin-bottom: 1.0em;
|
||||
}
|
||||
}
|
||||
|
||||
figure.left:first-child, .left:first-child {
|
||||
margin-top: 1em;
|
||||
color: blue;
|
||||
}
|
||||
|
||||
figure.frame {
|
||||
background-color: #f7f7f7;
|
||||
border: 1px solid #bbb;
|
||||
border-radius: 0.2em;
|
||||
padding: 0.5em;
|
||||
box-sizing: border-box;
|
||||
|
||||
img { border: 1px solid #bbb; }
|
||||
|
||||
figcaption { border: none; }
|
||||
|
||||
}
|
||||
|
||||
figcaption {
|
||||
font-size: 0.8em;
|
||||
padding: 0;
|
||||
width: 100%;
|
||||
margin: 0 0 0.5em 0;
|
||||
border-bottom: 1px solid #666674;
|
||||
p {
|
||||
margin-top: 0em;
|
||||
color: #666674;
|
||||
text-align: left;
|
||||
}
|
||||
h4 {
|
||||
margin: 0.3em 0;
|
||||
color: $text-color;
|
||||
text-align: left;
|
||||
}
|
||||
}
|
||||
|
||||
.page-title {
|
||||
text-align: center;
|
||||
font-size: 1.9em;
|
||||
}
|
||||
|
||||
.page-title.blog {
|
||||
text-align: left;
|
||||
margin-bottom: 0.5em;
|
||||
}
|
||||
|
||||
// NAVBAR
|
||||
|
||||
nav {
|
||||
display: flex;
|
||||
justify-content: flex-end;
|
||||
flex-flow: row wrap;
|
||||
overflow: hidden;
|
||||
margin: auto 2% .6em auto;
|
||||
padding-left: 2em;
|
||||
}
|
||||
|
||||
nav ul {
|
||||
list-style-type: none;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
nav li {
|
||||
background-color: inherit;
|
||||
float: left;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
border-width: 0 0 .3em 0;
|
||||
border-color: transparent;
|
||||
border-style: solid;
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
nav a {
|
||||
color: $text-color;
|
||||
padding: .25em .63em;
|
||||
font-family: FreeSans, sans-serif;
|
||||
font-size: 1.2em;
|
||||
display: block;
|
||||
}
|
||||
|
||||
nav li:hover {
|
||||
border-color: $tab-border-color;
|
||||
}
|
||||
|
||||
.dropdown .sub-menu {
|
||||
display: none;
|
||||
position: absolute;
|
||||
background-color: #f9f9f9;
|
||||
color: $text-color;
|
||||
cursor: pointer;
|
||||
border-width: 0 0 .3em 0;
|
||||
min-width: 6em;
|
||||
margin-top: .3em;
|
||||
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
|
||||
z-index: 1;
|
||||
}
|
||||
|
||||
.dropdown:hover .sub-menu {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.sub-menu a:hover {
|
||||
background-color: $tab-active-color;
|
||||
color: white;
|
||||
}
|
||||
|
||||
.sub-menu a {
|
||||
display: block;
|
||||
text-align: left;
|
||||
padding: .2em .63em;
|
||||
color: $text-color;
|
||||
}
|
||||
|
||||
.dropdown.activetab, .activetab, li.activetab {
|
||||
background-color: $tab-active-color;
|
||||
border-color: white;
|
||||
}
|
||||
|
||||
.activetab > a, a.activetab {
|
||||
color: white;
|
||||
}
|
||||
|
||||
.page-header {
|
||||
border-bottom: 1px solid black;
|
||||
text-align: center;
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
margin: 1em 1em 0 1em;
|
||||
}
|
||||
|
||||
.myname {
|
||||
margin: 0 auto 0 0;
|
||||
padding: 0 0 .25em .25em;
|
||||
font-size: 2em;
|
||||
}
|
||||
|
||||
.myname a {
|
||||
color: black;
|
||||
text-decoration: none;
|
||||
font-family: FreeSerif, serif;
|
||||
font-style: italic;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.myname h2 {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
// HOME
|
||||
|
||||
.blog-post-summary {
|
||||
margin: 0;
|
||||
@media #{$mq-mini} {
|
||||
margin: 2em;
|
||||
}
|
||||
}
|
||||
|
||||
#latest-blog-home {
|
||||
text-align: center;
|
||||
font-size: 2em;
|
||||
}
|
||||
|
||||
.delimiter {
|
||||
font-size: 2em;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
// BLOG
|
||||
|
||||
.blog-post-title {
|
||||
margin-bottom: 0.2em;
|
||||
padding-bottom: 0;
|
||||
font-size: 1.6em;
|
||||
|
||||
a {
|
||||
color: $heading-gray;
|
||||
font-family: FreeSans, sans-serif;
|
||||
}
|
||||
}
|
||||
|
||||
.blog-post-info {
|
||||
margin: 0.2em 0;
|
||||
font-size: 0.8em;
|
||||
color: $light-text;
|
||||
margin-left: 1em;
|
||||
text-align: left;
|
||||
|
||||
a { text-transform: capitalize; }
|
||||
}
|
||||
|
||||
em.taxonomy-emph {
|
||||
font-family: FreeSans, sans-serif;
|
||||
font-style: oblique;
|
||||
}
|
||||
|
||||
.blog-post-content {
|
||||
h1 { font-size: 1.4em; }
|
||||
h2 { font-size: 1.3em; }
|
||||
h3 { font-size: 1.2em; }
|
||||
h4 { font-size: 1.1em; }
|
||||
}
|
||||
|
||||
.taxonomy-links ul {
|
||||
list-style-type: none;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
border-bottom: 2px solid $text-color;
|
||||
|
||||
li {
|
||||
flex-grow: 1;
|
||||
margin: 1em 0.5em;
|
||||
width: 100%;
|
||||
display: flex;
|
||||
}
|
||||
|
||||
li a {
|
||||
display: inline-block;
|
||||
background-color: $tab-border-color;
|
||||
font-size: 1.5em;
|
||||
text-align: center;
|
||||
color: $text-color;
|
||||
padding: .5em;
|
||||
flex-grow: 1;
|
||||
text-transform: capitalize;
|
||||
}
|
||||
}
|
||||
|
||||
.pagination {
|
||||
list-style-type: none;
|
||||
font-family: FreeSans, sans-serif;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
margin: 1em;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.page-item {
|
||||
color: $text-color;
|
||||
display: inline-block;
|
||||
padding: .2em .6em;
|
||||
|
||||
a {
|
||||
color: $text-color;
|
||||
}
|
||||
}
|
||||
|
||||
.page-item.active {
|
||||
background-color: $tab-active-color;
|
||||
|
||||
a {
|
||||
background-color: $tab-active-color;
|
||||
color: white;
|
||||
}
|
||||
}
|
||||
|
||||
// RESUME
|
||||
|
||||
.resume-content {
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
}
|
||||
|
||||
.category-title {
|
||||
text-align: left;
|
||||
width: 8em;
|
||||
padding: .5em;
|
||||
flex: 1 3 auto;
|
||||
|
||||
h4 {
|
||||
margin: 0 0.5em 0 0;
|
||||
font-size: 1.3em;
|
||||
}
|
||||
}
|
||||
|
||||
.category-content {
|
||||
flex: 2 1 65%;
|
||||
padding: .5em;
|
||||
|
||||
a {
|
||||
color: $midnight-matte;
|
||||
}
|
||||
|
||||
p {
|
||||
margin: 0;
|
||||
font-size: 0.9em;
|
||||
color: $light-text;
|
||||
}
|
||||
|
||||
ul {
|
||||
list-style-type: "– ";
|
||||
}
|
||||
|
||||
ul, ol {
|
||||
font-family: FreeSans, sans-serif;
|
||||
margin-top: 0;
|
||||
}
|
||||
li {
|
||||
font-size: 0.9em;
|
||||
color: $light-text;
|
||||
}
|
||||
}
|
||||
|
||||
.resume-entry {
|
||||
margin: 0 0 1em 0;
|
||||
|
||||
.what {
|
||||
font-family: FreeSans, serif;
|
||||
text-align: left;
|
||||
font-size: 1.0em;
|
||||
color: $text-color;
|
||||
}
|
||||
|
||||
.resume-entry-data {
|
||||
font-family: FreeSans, serif;
|
||||
text-align: left;
|
||||
font-size: 0.8em;
|
||||
color: $very-light-text;
|
||||
margin-left: 0.9rem;
|
||||
}
|
||||
|
||||
.resume-inner {
|
||||
line-height: 1;
|
||||
margin-top: 0.2em;
|
||||
margin-left: 0.9rem;
|
||||
}
|
||||
|
||||
p, ul, ol, li {
|
||||
font-family: FreeSerif, serif;
|
||||
color: $light-text;
|
||||
text-align: left;
|
||||
font-size: 0.9em;
|
||||
}
|
||||
}
|
||||
|
||||
p.resume-subcategory {
|
||||
font-family: FreeSans, sans-serif;
|
||||
font-size: 1.4em;
|
||||
text-decoration: underline;
|
||||
padding: 0 0 .3em 0;
|
||||
}
|
||||
|
||||
// CONTACT
|
||||
|
||||
#contactinformation {
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
flex-wrap: wrap;
|
||||
}
|
||||
|
||||
.social {
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
|
||||
ul {
|
||||
list-style-type: none;
|
||||
display:flex;
|
||||
justify-content: space-around;
|
||||
flex-wrap: wrap;
|
||||
width: 100%;
|
||||
padding: 0;
|
||||
|
||||
li {
|
||||
display: inline-block;
|
||||
padding: 0.5em;
|
||||
|
||||
a {
|
||||
white-space: nowrap;
|
||||
color: #3f444d;
|
||||
font-size: 1em;
|
||||
font-family: FreeSans, sans-serif;
|
||||
|
||||
i {
|
||||
font-size: 2em;
|
||||
vertical-align: middle;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.contactbox {
|
||||
padding: 0 1.0em 0 1.0em;
|
||||
box-sizing: border-box;
|
||||
|
||||
@media #{$mq-mini-reverse} {
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
ul {
|
||||
list-style-type: none;
|
||||
background-color: $contactlinks-color;
|
||||
border-radius: 0.5em;
|
||||
box-shadow: 0.025em 0.1em 0.2em 0.1em #333;
|
||||
box-shadow: 0.025em 0.1em 0.2em 0.1em rgba(0, 0, 0, 0.3);
|
||||
padding: 10%;
|
||||
margin: auto;
|
||||
}
|
||||
|
||||
i {
|
||||
padding-right: 0.3em;
|
||||
}
|
||||
|
||||
|
||||
a {
|
||||
font-family: FreeSans, sans-serif;
|
||||
font-weight: bold;
|
||||
font-size: 1em;
|
||||
color: $contactlinks-text-color;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
img {
|
||||
height:.7em;
|
||||
padding-right: .5em;
|
||||
filter: opacity(80%);
|
||||
}
|
||||
}
|
||||
|
||||
// Projects tab
|
||||
|
||||
.p5js {
|
||||
width: 100%;
|
||||
border: none;
|
||||
display: block;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
overflow-y: none;
|
||||
}
|
||||
|
||||
.video-shortcode {
|
||||
width: 100%;
|
||||
height: auto;
|
||||
padding: 1em 0;
|
||||
}
|
||||
|
||||
// Ethos tab
|
||||
|
||||
#ethos {
|
||||
text-align: justify;
|
||||
}
|
||||
|
||||
// General
|
||||
|
||||
blockquote {
|
||||
font-family: FreeSerif, serif;
|
||||
font-size: .9em;
|
||||
color: $text-color;
|
||||
}
|
||||
|
||||
cite {
|
||||
font-family: FreeSerif, serif;
|
||||
font-style: italic;
|
||||
}
|
||||
|
||||
// GALLERY
|
||||
|
||||
#gallery h3 { font-size: 1.7em; }
|
||||
|
||||
.gallery-category {
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
justify-content: space-between;
|
||||
list-style-type: none;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.gallery-photo {
|
||||
flex-grow: 1;
|
||||
height: 10.5em;
|
||||
padding: .2em;
|
||||
|
||||
img {
|
||||
min-width: 100%;
|
||||
max-height: 100%;
|
||||
object-fit: cover;
|
||||
vertical-align: bottom;
|
||||
border-radius: .2em;
|
||||
}
|
||||
|
||||
img:hover {
|
||||
opacity: 0.7;
|
||||
transition: 0.3s;
|
||||
cursor: pointer;
|
||||
}
|
||||
}
|
||||
|
||||
.gallery-photo:last-child { flex-grow: 10; }
|
||||
|
||||
/* The Modal (background) */
|
||||
.modal {
|
||||
display: none; /* Hidden by default */
|
||||
position: fixed; /* Stay in place */
|
||||
z-index: 1; /* Sit on top */
|
||||
padding-top: 5vh; /* Location of the box */
|
||||
left: 0;
|
||||
top: 0;
|
||||
width: 100%; /* Full width */
|
||||
height: 100%; /* Full height */
|
||||
overflow: auto; /* Enable scroll if needed */
|
||||
background-color: rgb(0,0,0); /* Fallback color */
|
||||
background-color: rgba(0,0,0,0.9); /* Black w/ opacity */
|
||||
}
|
||||
|
||||
/* Modal Content (image) */
|
||||
.modal-content {
|
||||
margin: 4vh auto;
|
||||
padding: 4vh 3%;
|
||||
display: block;
|
||||
width: auto;
|
||||
height: auto;
|
||||
max-height: 69vh;
|
||||
max-width: 94%;
|
||||
pointer-events: none;
|
||||
user-select: none;
|
||||
}
|
||||
|
||||
#loader {
|
||||
display: none;
|
||||
position: absolute;
|
||||
left: 50%;
|
||||
top: 50%;
|
||||
z-index: 1;
|
||||
width: 150px;
|
||||
height: 150px;
|
||||
margin: -75px 0 0 -75px;
|
||||
border: 16px solid #f3f3f3;
|
||||
border-radius: 50%;
|
||||
border-top: 16px solid #3498db;
|
||||
width: 120px;
|
||||
height: 120px;
|
||||
-webkit-animation: fadein 1s, spin 2s linear infinite;
|
||||
animation: fadein 1s, spin 2s linear infinite;
|
||||
}
|
||||
|
||||
@keyframes fadein {
|
||||
from { opacity: 0; }
|
||||
to { opacity: 1; }
|
||||
}
|
||||
|
||||
/* Firefox < 16 */
|
||||
@-moz-keyframes fadein {
|
||||
from { opacity: 0; }
|
||||
to { opacity: 1; }
|
||||
}
|
||||
|
||||
@-webkit-keyframes spin {
|
||||
0% { -webkit-transform: rotate(0deg); }
|
||||
100% { -webkit-transform: rotate(360deg); }
|
||||
}
|
||||
|
||||
@keyframes spin {
|
||||
0% { transform: rotate(0deg); }
|
||||
100% { transform: rotate(360deg); }
|
||||
}
|
||||
|
||||
/* Caption of Modal Image */
|
||||
#caption {
|
||||
margin: auto;
|
||||
display: block;
|
||||
width: 80%;
|
||||
max-width: 30em;
|
||||
text-align: center;
|
||||
color: $caption-color;
|
||||
padding: 1vh 0;
|
||||
height: 8vh;
|
||||
}
|
||||
|
||||
/* Add Animation */
|
||||
.modal-content, #caption {
|
||||
animation-name: zoom;
|
||||
animation-duration: 0.4s;
|
||||
}
|
||||
|
||||
@keyframes zoom {
|
||||
from {transform: scale(0.4)}
|
||||
to {transform: scale(1)}
|
||||
}
|
||||
|
||||
/* The Close Button */
|
||||
.close {
|
||||
position: absolute;
|
||||
top: 2vh;
|
||||
right: 3vh;
|
||||
color: $close-button-gray;
|
||||
font-size: 6vh;
|
||||
font-weight: bold;
|
||||
transition: 0.3s;
|
||||
}
|
||||
|
||||
.close:hover, .close:focus {
|
||||
color: $close-hover-gray;
|
||||
text-decoration: none;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
footer {
|
||||
position: fixed;
|
||||
width: 100vw;
|
||||
color: #444;
|
||||
font-size: .8em;
|
||||
padding-left: 1em;
|
||||
padding-top: .2em;
|
||||
padding-bottom: .1em;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
background-color: #f7f7f7;
|
||||
}
|
||||
518
themes/hugo-theme-notrack/data/notrack/social.yaml
Normal file
518
themes/hugo-theme-notrack/data/notrack/social.yaml
Normal file
@@ -0,0 +1,518 @@
|
||||
# 001: Github
|
||||
github:
|
||||
weight: 1
|
||||
prefix: https://github.com/
|
||||
title: GitHub
|
||||
icon:
|
||||
class: fab fa-github-alt fa-fw
|
||||
|
||||
# 002: LinkedIn
|
||||
linkedin:
|
||||
weight: 2
|
||||
prefix: https://linkedin.com/in/
|
||||
title: LinkedIn
|
||||
icon:
|
||||
class: fab fa-linkedin fa-fw
|
||||
|
||||
# 003: Twitter
|
||||
twitter:
|
||||
weight: 3
|
||||
prefix: https://twitter.com/
|
||||
title: Twitter
|
||||
icon:
|
||||
class: fab fa-twitter fa-fw
|
||||
|
||||
# 004: Instagram
|
||||
instagram:
|
||||
weight: 4
|
||||
prefix: https://www.instagram.com/
|
||||
title: Instagram
|
||||
icon:
|
||||
class: fab fa-instagram fa-fw
|
||||
|
||||
# 005: facebook
|
||||
facebook:
|
||||
weight: 5
|
||||
prefix: https://facebook.com/
|
||||
title: Facebook
|
||||
icon:
|
||||
class: fab fa-facebook fa-fw
|
||||
|
||||
# 006: Telegram
|
||||
telegram:
|
||||
weight: 6
|
||||
prefix: https://t.me/
|
||||
title: Telegram
|
||||
icon:
|
||||
class: fab fa-telegram-plane fa-fw
|
||||
|
||||
# 007: Medium
|
||||
medium:
|
||||
weight: 7
|
||||
prefix: https://medium.com/
|
||||
title: Medium
|
||||
icon:
|
||||
class: fab fa-medium fa-fw
|
||||
|
||||
# 008: GitLab
|
||||
gitlab:
|
||||
weight: 8
|
||||
prefix: https://gitlab.com/
|
||||
title: GitLab
|
||||
icon:
|
||||
class: fab fa-gitlab fa-fw
|
||||
|
||||
# 009: YouTube Legacy
|
||||
youtubelegacy:
|
||||
weight: 9
|
||||
prefix: https://www.youtube.com/user/
|
||||
title: YouTube
|
||||
icon:
|
||||
class: fab fa-youtube fa-fw
|
||||
|
||||
# 010: YouTube Custom
|
||||
youtubecustom:
|
||||
weight: 10
|
||||
prefix: https://www.youtube.com/c/
|
||||
title: YouTube
|
||||
icon:
|
||||
class: fab fa-youtube fa-fw
|
||||
|
||||
# 011: YouTube Channel
|
||||
youtubechannel:
|
||||
weight: 11
|
||||
prefix: https://www.youtube.com/channel/
|
||||
title: YouTube
|
||||
icon:
|
||||
class: fab fa-youtube fa-fw
|
||||
|
||||
# 012: Tumblr
|
||||
tumblr:
|
||||
weight: 12
|
||||
template: https://%v.tumblr.com/
|
||||
title: Tumblr
|
||||
icon:
|
||||
class: fab fa-tumblr fa-fw
|
||||
|
||||
# 013: Quora
|
||||
quora:
|
||||
weight: 13
|
||||
prefix: https://www.quora.com/profile/
|
||||
title: Quora
|
||||
icon:
|
||||
class: fab fa-quora fa-fw
|
||||
|
||||
# 014: Keybase
|
||||
keybase:
|
||||
weight: 14
|
||||
prefix: https://keybase.io/
|
||||
title: Keybase
|
||||
icon:
|
||||
class: fab fa-keybase fa-fw
|
||||
|
||||
# 015: Pinterest
|
||||
pinterest:
|
||||
weight: 15
|
||||
prefix: https://www.pinterest.com/
|
||||
title: Pinterest
|
||||
icon:
|
||||
class: fab fa-pinterest fa-fw
|
||||
|
||||
# 016: Reddit
|
||||
reddit:
|
||||
weight: 16
|
||||
prefix: https://www.reddit.com/user/
|
||||
title: Reddit
|
||||
icon:
|
||||
class: fab fa-reddit fa-fw
|
||||
|
||||
# 017: CodePen
|
||||
codepen:
|
||||
weight: 17
|
||||
prefix: https://codepen.io/
|
||||
title: CodePen
|
||||
icon:
|
||||
class: fab fa-codepen fa-fw
|
||||
|
||||
# 018: freeCodeCamp
|
||||
freecodecamp:
|
||||
weight: 18
|
||||
prefix: https://freecodecamp.org/
|
||||
title: freeCodeCamp
|
||||
icon:
|
||||
class: fab fa-free-code-camp fa-fw
|
||||
|
||||
# 019: Bitbucket
|
||||
bitbucket:
|
||||
weight: 19
|
||||
prefix: https://bitbucket.org/
|
||||
title: Bitbucket
|
||||
icon:
|
||||
class: fab fa-bitbucket fa-fw
|
||||
|
||||
# 020: Stack Overflow
|
||||
stackoverflow:
|
||||
weight: 20
|
||||
prefix: https://stackoverflow.com/users/
|
||||
title: Stack Overflow
|
||||
icon:
|
||||
class: fab fa-codepen fa-fw
|
||||
|
||||
# 021: 微博
|
||||
weibo:
|
||||
weight: 21
|
||||
prefix: https://weibo.com/
|
||||
title: 微博
|
||||
icon:
|
||||
class: fab fa-weibo fa-fw
|
||||
|
||||
# 022: OK.RU
|
||||
odnoklassniki:
|
||||
weight: 22
|
||||
prefix: https://ok.ru/
|
||||
title: OK.RU
|
||||
icon:
|
||||
class: fab fa-odnoklassniki fa-fw
|
||||
|
||||
# 023: VK
|
||||
vk:
|
||||
weight: 23
|
||||
prefix: https://vk.com/
|
||||
title: VK
|
||||
icon:
|
||||
class: fab fa-vk fa-fw
|
||||
|
||||
# 024: Flickr
|
||||
flickr:
|
||||
weight: 24
|
||||
prefix: https://www.flickr.com/photos/
|
||||
title: Flickr
|
||||
icon:
|
||||
class: fab fa-flickr fa-fw
|
||||
|
||||
# 025: Xing
|
||||
xing:
|
||||
weight: 25
|
||||
prefix: https://www.xing.com/profile/
|
||||
title: Xing
|
||||
icon:
|
||||
class: fab fa-xing fa-fw
|
||||
|
||||
# 026: Snapchat
|
||||
snapchat:
|
||||
weight: 26
|
||||
prefix: https://www.snapchat.com/add/
|
||||
title: Snapchat
|
||||
icon:
|
||||
class: fab fa-snapchat fa-fw
|
||||
|
||||
# 027: SoundCloud
|
||||
soundcloud:
|
||||
weight: 27
|
||||
prefix: https://soundcloud.com/
|
||||
title: SoundCloud
|
||||
icon:
|
||||
class: fab fa-soundcloud fa-fw
|
||||
|
||||
# 028: Spotify
|
||||
spotify:
|
||||
weight: 28
|
||||
prefix: https://open.spotify.com/user/
|
||||
title: Spotify
|
||||
icon:
|
||||
class: fab fa-spotify fa-fw
|
||||
|
||||
# 029: Bandcamp
|
||||
bandcamp:
|
||||
weight: 29
|
||||
template: https://%v.bandcamp.com/
|
||||
title: Bandcamp
|
||||
icon:
|
||||
class: fab fa-bandcamp fa-fw
|
||||
|
||||
# 030: PayPal
|
||||
paypal:
|
||||
weight: 30
|
||||
prefix: https://paypal.me/
|
||||
title: PayPal
|
||||
icon:
|
||||
class: fab fa-paypal fa-fw
|
||||
|
||||
# 031: 500px
|
||||
fivehundredpx:
|
||||
weight: 31
|
||||
prefix: https://500px.com/
|
||||
title: 500px
|
||||
icon:
|
||||
class: fab fa-500px fa-fw
|
||||
|
||||
# 032: Mix
|
||||
mix:
|
||||
weight: 32
|
||||
prefix: https://mix.com/
|
||||
title: Mix
|
||||
icon:
|
||||
class: fab fa-mix fa-fw
|
||||
|
||||
# 033: Goodreads
|
||||
goodreads:
|
||||
weight: 33
|
||||
prefix: https://www.goodreads.com/user/show/
|
||||
title: Goodreads
|
||||
icon:
|
||||
class: fab fa-goodreads fa-fw
|
||||
|
||||
# 034: Last.fm
|
||||
lastfm:
|
||||
weight: 34
|
||||
prefix: https://www.last.fm/user/
|
||||
title: Last.fm
|
||||
icon:
|
||||
class: fab fa-lastfm fa-fw
|
||||
|
||||
# 035: Foursquare
|
||||
foursquare:
|
||||
weight: 35
|
||||
prefix: https://foursquare.com/
|
||||
title: Foursquare
|
||||
icon:
|
||||
class: fab fa-foursquare fa-fw
|
||||
|
||||
# 036: Hacker News
|
||||
hackernews:
|
||||
weight: 36
|
||||
template: https://news.ycombinator.com/user?id=%v
|
||||
title: Hacker News
|
||||
icon:
|
||||
class: fab fa-hacker-news fa-fw
|
||||
|
||||
# 037: Kickstarter
|
||||
kickstarter:
|
||||
weight: 37
|
||||
prefix: https://kickstarter.com/profile/
|
||||
title: Kickstarter
|
||||
icon:
|
||||
class: fab fa-kickstarter fa-fw
|
||||
|
||||
# 038: Patreon
|
||||
patreon:
|
||||
weight: 38
|
||||
prefix: https://patreon.com/
|
||||
title: Patreon
|
||||
icon:
|
||||
class: fab fa-patreon fa-fw
|
||||
|
||||
# 039: Steam
|
||||
steam:
|
||||
weight: 39
|
||||
prefix: https://steamcommunity.com/id/
|
||||
title: Steam
|
||||
icon:
|
||||
class: fab fa-steam fa-fw
|
||||
|
||||
# 040: Twitch
|
||||
twitch:
|
||||
weight: 40
|
||||
prefix: https://www.twitch.tv/
|
||||
title: Twitch
|
||||
icon:
|
||||
class: fab fa-twitch fa-fw
|
||||
|
||||
# 041: Strava
|
||||
strava:
|
||||
weight: 41
|
||||
prefix: https://www.strava.com/athletes/
|
||||
title: Strava
|
||||
icon:
|
||||
class: fab fa-strava fa-fw
|
||||
|
||||
# 042: Skype
|
||||
skype:
|
||||
weight: 42
|
||||
template: "skype:"
|
||||
title: Skype
|
||||
icon:
|
||||
class: fab fa-skype fa-fw
|
||||
|
||||
# 043: WhatsApp
|
||||
whatsapp:
|
||||
weight: 43
|
||||
prefix: https://wa.me/
|
||||
title: WhatsApp
|
||||
icon:
|
||||
class: fab fa-whatsapp fa-fw
|
||||
|
||||
# 044: 知乎
|
||||
zhihu:
|
||||
weight: 44
|
||||
prefix: https://www.zhihu.com/people/
|
||||
title: 知乎
|
||||
icon:
|
||||
simpleicons: zhihu
|
||||
|
||||
# 045: 豆瓣
|
||||
douban:
|
||||
weight: 45
|
||||
prefix: https://www.douban.com/people/
|
||||
title: 豆瓣
|
||||
icon:
|
||||
simpleicons: douban
|
||||
|
||||
# 046: Angellist
|
||||
angellist:
|
||||
weight: 46
|
||||
prefix: https://angel.co/
|
||||
title: Angellist
|
||||
icon:
|
||||
class: fab fa-angellist fa-fw
|
||||
|
||||
# 047: SlideShare
|
||||
slideshare:
|
||||
weight: 47
|
||||
prefix: https://slideshare.com/
|
||||
title: SlideShare
|
||||
icon:
|
||||
class: fab fa-slideshare fa-fw
|
||||
|
||||
# 048: JSFiddle
|
||||
jsfiddle:
|
||||
weight: 48
|
||||
prefix: https://jsfiddle.com/
|
||||
title: JSFiddle
|
||||
icon:
|
||||
class: fab fa-jsfiddle fa-fw
|
||||
|
||||
# 049: DeviantArt
|
||||
deviantart:
|
||||
weight: 49
|
||||
template: https://%v.deviantart.com/
|
||||
title: DeviantArt
|
||||
icon:
|
||||
class: fab fa-deviantart fa-fw
|
||||
|
||||
# 050: Behance
|
||||
behance:
|
||||
weight: 50
|
||||
prefix: https://behance.net/
|
||||
title: Behance
|
||||
icon:
|
||||
class: fab fa-behance fa-fw
|
||||
|
||||
# 051: Dribbble
|
||||
dribbble:
|
||||
weight: 51
|
||||
prefix: https://dribbble.com/
|
||||
title: Dribbble
|
||||
icon:
|
||||
class: fab fa-dribbble fa-fw
|
||||
|
||||
# 052: WordPress
|
||||
wordpress:
|
||||
weight: 52
|
||||
template: https://%v.wordpress.com/
|
||||
title: WordPress
|
||||
icon:
|
||||
class: fab fa-wordpress fa-fw
|
||||
|
||||
# 053: Vine
|
||||
vine:
|
||||
weight: 53
|
||||
prefix: https://vine.co/
|
||||
title: Vine
|
||||
icon:
|
||||
class: fab fa-vine fa-fw
|
||||
|
||||
# 054: Google Scholar
|
||||
googlescholar:
|
||||
weight: 54
|
||||
template: https://scholar.google.com/citations?%v
|
||||
title: Google Scholar
|
||||
icon:
|
||||
simpleicons: googlescholar
|
||||
|
||||
# 055: ResearchGate
|
||||
researchgate:
|
||||
weight: 55
|
||||
prefix: https://www.researchgate.net/profile/
|
||||
title: ResearchGate
|
||||
icon:
|
||||
class: fab fa-researchgate fa-fw
|
||||
|
||||
# 056: Mastodon
|
||||
mastodon:
|
||||
weight: 56
|
||||
prefix: https://mastodon.social/
|
||||
title: Mastodon
|
||||
icon:
|
||||
class: fab fa-mastodon fa-fw
|
||||
|
||||
# 057: Thingiverse
|
||||
thingiverse:
|
||||
weight: 57
|
||||
prefix: https://www.thingiverse.com/
|
||||
title: Thingiverse
|
||||
icon:
|
||||
src: svg/icons/thingiverse.svg
|
||||
|
||||
# 058: Dev.To
|
||||
devto:
|
||||
weight: 58
|
||||
prefix: https://dev.to/
|
||||
title: Dev.To
|
||||
icon:
|
||||
class: fab fa-dev fa-fw
|
||||
|
||||
# 059: Gitea
|
||||
gitea:
|
||||
weight: 59
|
||||
title: Gitea
|
||||
icon:
|
||||
simpleicons: gitea
|
||||
|
||||
# 060: XMPP
|
||||
xmpp:
|
||||
weight: 60
|
||||
template: xmpp:%v
|
||||
title: XMPP
|
||||
icon:
|
||||
simpleicons: xmpp
|
||||
|
||||
# 061: Matrix
|
||||
matrix:
|
||||
weight: 61
|
||||
prefix: https://matrix.to/#/
|
||||
title: Matrix
|
||||
icon:
|
||||
simpleicons: matrix
|
||||
|
||||
# 062: bilibili
|
||||
bilibili:
|
||||
weight: 62
|
||||
prefix: https://space.bilibili.com/
|
||||
title: bilibili
|
||||
icon:
|
||||
src: svg/icons/bilibili.svg
|
||||
|
||||
# 063: Email
|
||||
email:
|
||||
weight: 63
|
||||
template: mailto:%v
|
||||
title: Email
|
||||
icon:
|
||||
class: fas fa-envelope fa-fw
|
||||
|
||||
# 064: RSS
|
||||
rss:
|
||||
weight: 64
|
||||
url: /index.xml
|
||||
title: RSS
|
||||
icon:
|
||||
class: fas fa-rss fa-fw
|
||||
|
||||
# 065: ORCID
|
||||
orcid:
|
||||
weight: 65
|
||||
url: https://orcid.org/
|
||||
title: ORCID
|
||||
icon:
|
||||
class: fas fa-orcid fa-fw
|
||||
BIN
themes/hugo-theme-notrack/images/screenshot.png
LFS
Normal file
BIN
themes/hugo-theme-notrack/images/screenshot.png
LFS
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/images/social-links.png
LFS
Normal file
BIN
themes/hugo-theme-notrack/images/social-links.png
LFS
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/images/tn.png
LFS
Normal file
BIN
themes/hugo-theme-notrack/images/tn.png
LFS
Normal file
Binary file not shown.
5
themes/hugo-theme-notrack/layouts/404.html
Normal file
5
themes/hugo-theme-notrack/layouts/404.html
Normal file
@@ -0,0 +1,5 @@
|
||||
{{ define "main" }}
|
||||
<main>
|
||||
<p>404: not found</p>
|
||||
</main>
|
||||
{{ end }}
|
||||
29
themes/hugo-theme-notrack/layouts/_default/archives.html
Normal file
29
themes/hugo-theme-notrack/layouts/_default/archives.html
Normal file
@@ -0,0 +1,29 @@
|
||||
|
||||
{{ define "main" }}
|
||||
<main>
|
||||
|
||||
{{- with .Title }}
|
||||
<h1 class="page-title">{{ . }}</h1>
|
||||
{{- end }}
|
||||
|
||||
{{ with (where site.RegularPages "Type" "in" site.Params.mainSections) }}
|
||||
{{- $byyear := (where . ".Draft" false).GroupByDate "2006" -}}
|
||||
|
||||
{{- range $byyear -}}
|
||||
<h2>{{ .Key }}</h2>
|
||||
|
||||
<ul>
|
||||
{{ range.Pages }}
|
||||
<li> <time>{{ .Date.Format "2/1" }}</time>
|
||||
<span> - </span>
|
||||
<a href="{{ .Permalink }}">
|
||||
<span>{{ .Title }}</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
{{- end -}}
|
||||
{{ end }}
|
||||
|
||||
</main>
|
||||
{{ end }}
|
||||
11
themes/hugo-theme-notrack/layouts/_default/baseof.html
Normal file
11
themes/hugo-theme-notrack/layouts/_default/baseof.html
Normal file
@@ -0,0 +1,11 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
{{- partial "head.html" . -}}
|
||||
<body>
|
||||
{{- partial "header.html" . -}}
|
||||
<div id="content">
|
||||
{{- block "main" . }}{{- end }}
|
||||
</div>
|
||||
{{- partial "footer.html" . -}}
|
||||
</body>
|
||||
</html>
|
||||
52
themes/hugo-theme-notrack/layouts/_default/list.html
Normal file
52
themes/hugo-theme-notrack/layouts/_default/list.html
Normal file
@@ -0,0 +1,52 @@
|
||||
{{ define "main" }}
|
||||
<main>
|
||||
|
||||
<h1 class="page-title">{{ .Title }}</h1>
|
||||
|
||||
{{ if default true .Site.Params.showTaxonomyLinks }}
|
||||
<div class="taxonomy-links">
|
||||
<ul>
|
||||
{{- /* code for figuring out where to archives page is, if anywhere */ -}}
|
||||
{{ $archivesExists := false }}
|
||||
{{ $archivesPageTitle := "" }}
|
||||
{{ $archivesPagePermalink := "" }}
|
||||
{{ range .Site.AllPages }}
|
||||
{{ if eq .Layout "archives" }}
|
||||
{{ $archivesExists = true }}
|
||||
{{ $archivesPagePermalink = .Permalink }}
|
||||
{{ with .Title }}
|
||||
{{ $archivesPageTitle = . }}
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
{{ if $archivesExists }}
|
||||
<li><a href="{{ $archivesPagePermalink }}">{{ default "Archives" $archivesPageTitle }}</a></li>
|
||||
{{ end }}
|
||||
|
||||
{{ range $taxonomyName, $taxonomy := .Site.Taxonomies }}
|
||||
{{ if or (in $taxonomyName "categ") (in $taxonomyName "tag") }}
|
||||
<li><a href="{{ $taxonomyName | relURL }}">{{ $taxonomyName }}</a></li>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div>
|
||||
{{ end }}
|
||||
|
||||
{{- if .Pages -}}
|
||||
{{- $pages := (where .Pages ".Draft" false) -}}
|
||||
|
||||
{{- /* Use site config params for posts per page if available, otherwise default */ -}}
|
||||
{{- with .Site.Params.list.paginate | default .Site.Params.paginate -}}
|
||||
{{- $pages = $.Paginate $pages . -}}
|
||||
{{- else -}}
|
||||
{{- $pages = .Paginate $pages -}}
|
||||
{{- end -}}
|
||||
|
||||
{{- range $pages.Pages -}}
|
||||
{{ partial "blog-entry-summary.html" . }}
|
||||
{{- end -}}
|
||||
|
||||
{{ partial "pagination.html" . }}
|
||||
{{- end -}}
|
||||
</main>
|
||||
{{ end }}
|
||||
48
themes/hugo-theme-notrack/layouts/_default/rss.xml
Normal file
48
themes/hugo-theme-notrack/layouts/_default/rss.xml
Normal file
@@ -0,0 +1,48 @@
|
||||
{{- printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\"?>" | safeHTML }}
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>{{ with .Site.Title }}{{.}}{{ end }}</title>
|
||||
<link>{{ .Permalink }}</link>
|
||||
<description>Latest blog posts from {{ .Site.Title }}</description>
|
||||
|
||||
{{ with .Site.LanguageCode }}
|
||||
<language>{{.}}</language>
|
||||
{{end}}
|
||||
|
||||
{{ with .Site.Author.email }}
|
||||
<managingEditor>{{.}}
|
||||
{{ with $.Site.Author.name }} ({{.}}){{end}}
|
||||
</managingEditor>
|
||||
{{end}}
|
||||
|
||||
{{ with .Site.Author.email }}
|
||||
<webMaster>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}
|
||||
</webMaster>
|
||||
{{end}}
|
||||
|
||||
{{ with .Site.Copyright }}
|
||||
<copyright>{{.}}</copyright>
|
||||
{{end}}
|
||||
|
||||
{{ if not .Date.IsZero }}
|
||||
<lastBuildDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</lastBuildDate>
|
||||
{{ end }}
|
||||
|
||||
{{ with .OutputFormats.Get "RSS" }}
|
||||
{{ printf "<atom:link href=%q rel=\"self\" type=%q />" .Permalink .MediaType | safeHTML }}
|
||||
{{ end }}
|
||||
|
||||
{{ with (where site.RegularPages "Type" "in" site.Params.mainSections) }}
|
||||
{{ range . }}
|
||||
<item>
|
||||
<title>{{ .Title }}</title>
|
||||
<link>{{ .Permalink }}</link>
|
||||
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</pubDate>
|
||||
{{ with .Site.Author.email }}<author>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</author>{{end}}
|
||||
<guid>{{ .Permalink }}</guid>
|
||||
<description>{{ .Summary | markdownify }}</description>
|
||||
</item>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</channel>
|
||||
</rss>
|
||||
24
themes/hugo-theme-notrack/layouts/_default/single.html
Normal file
24
themes/hugo-theme-notrack/layouts/_default/single.html
Normal file
@@ -0,0 +1,24 @@
|
||||
{{ define "main" }}
|
||||
<main>
|
||||
<article>
|
||||
{{ if in site.Params.mainSections .Page.Section }}
|
||||
<h1 class="page-title blog">{{ .Title }}</h1>
|
||||
{{ else }}
|
||||
<h1 class="page-title">{{ .Title }}</h1>
|
||||
{{ end }}
|
||||
|
||||
{{- /* Show post information if it's a post, otherwise just the content */ -}}
|
||||
{{ if in site.Params.mainSections .Page.Section }}
|
||||
<p class="blog-post-info">Posted: <time>{{ .Date.Format "2006-01-02" }}</time>
|
||||
{{ partial "blog-taxonomy-info" . }}</p>
|
||||
|
||||
<div class="blog-post-content">
|
||||
{{ .Content }}
|
||||
</div>
|
||||
{{ template "_internal/disqus.html" . }}
|
||||
{{ else }}
|
||||
{{ .Content }}
|
||||
{{ end }}
|
||||
</article>
|
||||
</main>
|
||||
{{ end }}
|
||||
41
themes/hugo-theme-notrack/layouts/home.html
Normal file
41
themes/hugo-theme-notrack/layouts/home.html
Normal file
@@ -0,0 +1,41 @@
|
||||
{{ define "main" }}
|
||||
<main>
|
||||
{{ $contentExists := gt (len .Content) 0 }}
|
||||
{{ $blogPages := where .Site.RegularPages.ByDate.Reverse ".Type" "in" .Site.Params.mainSections }}
|
||||
{{ $blogPages = where $blogPages ".Params.draft" "!=" true }}
|
||||
{{ $showLatest := and (default true site.Params.showBlogLatest) $blogPages }}
|
||||
{{ $headlessExists := false }}
|
||||
|
||||
{{ if $contentExists }}
|
||||
{{ .Content }}
|
||||
{{ else }}
|
||||
{{ with .Site.GetPage "/homepage" }}
|
||||
{{ $headlessExists = true }}
|
||||
<div class="headless-homepage">
|
||||
{{ range .Resources }}
|
||||
<h2>
|
||||
{{ .Title }}
|
||||
</h2>
|
||||
<p>{{ .Content }}</p>
|
||||
{{ end }}
|
||||
</div>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
{{ if and (or $headlessExists $contentExists) $showLatest }}
|
||||
<p class="delimiter">♦ ♦ ♦</p>
|
||||
|
||||
{{ $blogLatest := default "Latest Blog Posts" site.Params.blogLatestHeading }}
|
||||
<h2 id="latest-blog-home">{{- $blogLatest -}}</h2>
|
||||
{{ end }}
|
||||
|
||||
{{ if $showLatest }}
|
||||
{{ with $blogPages }}
|
||||
{{ range first (default 3 site.Params.nBlogLatest) . }}
|
||||
{{- partial "blog-entry-summary" . -}}
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
</main>
|
||||
{{ end }}
|
||||
@@ -0,0 +1,10 @@
|
||||
<article class="blog-post-summary">
|
||||
<h3 class="blog-post-title"><a href="{{ .Permalink }}">{{.Title}}</a></h3>
|
||||
|
||||
<p class="blog-post-info">Posted: <time>{{ .Date.Format "2006-01-02"}}</time>
|
||||
{{ partial "blog-taxonomy-info" . }}</p>
|
||||
<p>
|
||||
{{- .Summary -}}
|
||||
<span> <a href="{{ .Permalink }}">Read more...</a></span>
|
||||
</p>
|
||||
</article>
|
||||
@@ -0,0 +1,17 @@
|
||||
{{ with .Params.Categories }}
|
||||
<span class="blog-taxonomy-info"> | Categories:
|
||||
{{ $sort := sort . }}
|
||||
{{ $links := apply $sort "partial" "post-category-link" "." }}
|
||||
{{ $clean := apply $links "chomp" "." }}
|
||||
{{ delimit $clean ", " | safeHTML }}
|
||||
</span>
|
||||
{{ end }}
|
||||
|
||||
{{ with .Params.Tags }}
|
||||
<span class="blog-taxonomy-info"> | Tags:
|
||||
{{ $sort := sort . }}
|
||||
{{ $links := apply $sort "partial" "post-tag-link" "." }}
|
||||
{{ $clean := apply $links "chomp" "." }}
|
||||
{{ delimit $clean ", " | safeHTML }}
|
||||
</span>
|
||||
{{ end }}
|
||||
3
themes/hugo-theme-notrack/layouts/partials/footer.html
Normal file
3
themes/hugo-theme-notrack/layouts/partials/footer.html
Normal file
@@ -0,0 +1,3 @@
|
||||
<footer>
|
||||
<span>{{ .Site.Params.Footer }}</span>
|
||||
</footer>
|
||||
21
themes/hugo-theme-notrack/layouts/partials/head.html
Normal file
21
themes/hugo-theme-notrack/layouts/partials/head.html
Normal file
@@ -0,0 +1,21 @@
|
||||
|
||||
<head>
|
||||
<title>{{ .Site.Title }} {{ with .Title }}- {{ . }} {{ end }}</title>
|
||||
<link rel="stylesheet" type="text/css" href="{{ "css/fonts.css" | relURL }}">
|
||||
<link rel="stylesheet" type="text/css" href="{{ "css/fontawesome.css" | relURL }}">
|
||||
{{ $options := dict "transpiler" "libsass" "targetPath" "css/styles.css" }}
|
||||
{{ $style := resources.Get "styles.scss" | toCSS $options | minify | fingerprint }}
|
||||
<link rel="stylesheet" type="text/css" href="{{ $style.RelPermalink }}">
|
||||
{{ with resources.Get "css/userstyles.css" }}
|
||||
<link rel="stylesheet" type="text/css" href="{{ .Permalink }}">
|
||||
{{ end }}
|
||||
{{ with .Site.Params.favicon }}
|
||||
<link rel="icon" href="{{ . | relURL }}">
|
||||
{{ end }}
|
||||
<meta charset="UTF-8">
|
||||
<meta name="author" content="{{ .Site.Params.Author }}">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
{{ range .AlternativeOutputFormats -}}
|
||||
{{ printf `<link rel="%s" type="%s" href="%s" title="%s" />` .Rel .MediaType.Type .Permalink $.Site.Title | safeHTML }}
|
||||
{{ end -}}
|
||||
</head>
|
||||
70
themes/hugo-theme-notrack/layouts/partials/header.html
Normal file
70
themes/hugo-theme-notrack/layouts/partials/header.html
Normal file
@@ -0,0 +1,70 @@
|
||||
|
||||
<header class="page-header">
|
||||
<div class="myname">
|
||||
<h2><a href="{{ default .Site.Home .Site.BaseURL }}">{{ default .Site.Params.Author .Site.Params.siteHeading }}</a></h2>
|
||||
</div>
|
||||
<nav>
|
||||
<ul class="navbar">
|
||||
{{- /* info about current page */ -}}
|
||||
{{- $currentPage := . -}}
|
||||
{{- $currentPagesParent := $currentPage.Parent -}}
|
||||
{{- $currentPageInTags := eq $currentPage.Section "tags" -}}
|
||||
{{- $currentPageInCategories := eq $currentPage.Section "categories" -}}
|
||||
{{- $currentPageNotHome := ne $currentPage.IsHome true -}}
|
||||
|
||||
{{- range .Site.Menus.main -}}
|
||||
{{- if .HasChildren -}}
|
||||
|
||||
{{- /* info about current menu */ -}}
|
||||
{{- $currentMenusPage := .Page -}}
|
||||
|
||||
{{- $currentMenuHasTags := false -}}
|
||||
{{- $currentMenuHasCategories := false -}}
|
||||
{{- range .Children -}}
|
||||
{{- $childMenuSection := .Page.Section -}}
|
||||
{{- if eq $childMenuSection "categories" -}}{{- $currentMenuHasCategories = true -}}{{- end -}}
|
||||
{{- if eq $childMenuSection "tags" -}}{{- $currentMenuHasTags = true -}}{{- end -}}
|
||||
{{- end -}}
|
||||
|
||||
{{- /* comparison of current menu and current page */ -}}
|
||||
{{- $active := eq $currentMenusPage $currentPagesParent -}}
|
||||
{{- $active = and $active $currentPageNotHome -}}
|
||||
{{- $active = or $active (and $currentMenuHasTags $currentPageInTags) -}}
|
||||
{{- $active = or $active (and $currentMenuHasCategories $currentPageInCategories) }}
|
||||
<li class="dropdown {{ if or $active ($currentPage.IsMenuCurrent "main" . ) ($currentPage.HasMenuCurrent "main" .)}}activetab{{ end }}">
|
||||
<a href ="{{ .URL }}">
|
||||
{{- .Pre }}
|
||||
<span>{{ .Name }}</span>
|
||||
</a>
|
||||
<div class=sub-menu>
|
||||
{{- range .Children }}
|
||||
{{- $currentMenuSection := .Page.Section }}
|
||||
{{- $active := and $currentPageInTags (eq $currentMenuSection "tags") }}
|
||||
{{- $active = or $active (and $currentPageInCategories (eq $currentMenuSection "categories") ) }}
|
||||
{{- $active = or $active ($currentPage.IsMenuCurrent "main" . ) }}
|
||||
<a class="{{- if $active -}}activetab{{- end -}}" href="{{- .URL -}}">{{ .Name }}</a>
|
||||
{{- end }}
|
||||
</div>
|
||||
</li>
|
||||
{{- else -}}
|
||||
{{- $currentMenusPage := .Page }}
|
||||
{{- $currentMenuInMainSections := false }}
|
||||
{{- with $currentMenusPage }}
|
||||
{{- $currentMenuInMainSections = in site.Params.mainSections .Type }}
|
||||
{{- end }}
|
||||
|
||||
{{- $active := eq $currentMenusPage $currentPagesParent }}
|
||||
{{- $active = and $active (eq $currentPage.RelPermalink .URL ) }}
|
||||
{{- $active = or $active (eq $currentPage.Title .Name ) }}
|
||||
{{- $active = or $active ($currentPage.IsMenuCurrent "main" . ) }}
|
||||
<li class="{{- if $active -}} activetab {{- end -}}">
|
||||
<a href="{{ .URL }}">
|
||||
{{- .Pre }}
|
||||
<span>{{ .Name }}</span>
|
||||
</a>
|
||||
</li>
|
||||
{{- end }}
|
||||
{{- end }}
|
||||
</ul>
|
||||
</nav>
|
||||
</header>
|
||||
43
themes/hugo-theme-notrack/layouts/partials/pagination.html
Normal file
43
themes/hugo-theme-notrack/layouts/partials/pagination.html
Normal file
@@ -0,0 +1,43 @@
|
||||
{{ $pag := $.Paginator }}
|
||||
{{ if gt $pag.TotalPages 1 }}
|
||||
<ul class="pagination">
|
||||
{{ with $pag.First }}
|
||||
<li class="page-item">
|
||||
<a href="{{ .URL }}" class="page-link" aria-label="First"><span
|
||||
aria-hidden="true">«</span></a>
|
||||
</li>
|
||||
{{ end }}
|
||||
<li class="page-item{{ if not $pag.HasPrev }} disabled{{ end }}">
|
||||
<a {{ if $pag.HasPrev }}href="{{ $pag.Prev.URL }}"{{ end }}
|
||||
class="page-link" aria-label="Previous"><span aria-hidden="true">‹</span></a>
|
||||
</li>
|
||||
{{ $ellipsed := false }}
|
||||
{{ $shouldEllipse := false }}
|
||||
{{ range $pag.Pagers }}
|
||||
{{ $right := sub .TotalPages .PageNumber }}
|
||||
{{ $showNumber := or (le .PageNumber 3) (eq $right 0) }}
|
||||
{{ $showNumber := or $showNumber (and (gt .PageNumber (sub $pag.PageNumber 2)) (lt .PageNumber (add $pag.PageNumber 2))) }}
|
||||
{{ if $showNumber }}
|
||||
{{ $ellipsed = false }}
|
||||
{{ $shouldEllipse = false }}
|
||||
{{ else }}
|
||||
{{ $shouldEllipse = not $ellipsed }}
|
||||
{{ $ellipsed = true }}
|
||||
{{ end }}
|
||||
{{ if $showNumber }}
|
||||
<li class="page-item{{ if eq . $pag }} active{{ end }}"><a class="page-link" href="{{ .URL }}">{{ .PageNumber }}</a></li>
|
||||
{{ else if $shouldEllipse }}
|
||||
<li class="page-item disabled"><span aria-hidden="true"> … </span></li>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
<li class="page-item{{ if not $pag.HasNext }} disabled{{ end }}">
|
||||
<a {{ if $pag.HasNext }}href="{{ $pag.Next.URL }}"{{ end }}
|
||||
class="page-link" aria-label="Next"><span aria-hidden="true">›</span></a>
|
||||
</li>
|
||||
{{ with $pag.Last }}
|
||||
<li class="page-item">
|
||||
<a href="{{ .URL }}" class="page-link" aria-label="Last"><span aria-hidden="true">»</span></a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
{{ end }}
|
||||
@@ -0,0 +1 @@
|
||||
<a class="blog-taxonomy-info" href="/categories/{{ . | urlize }}">{{ . }}</a>
|
||||
@@ -0,0 +1 @@
|
||||
<a class="blog-taxonomy-info" href="/tags/{{ . | urlize }}">{{ . }}</a>
|
||||
@@ -0,0 +1,27 @@
|
||||
{{ with $.Page.Site.Params.social }}
|
||||
{{ $socialMap := $.Page.Site.Data.notrack.social }}
|
||||
{{ $width := default "12em" (.Params.Get "width") }}
|
||||
{{ $height := default "auto" (.Params.Get "height") }}
|
||||
{{ $float := default "right" (.Params.Get "float") }}
|
||||
<div class="contactbox {{ $float }}" style="width: {{ $width }}; height: {{ $height }}">
|
||||
<ul>
|
||||
{{- $socialArray := slice -}}
|
||||
{{ range $website, $user := $.Site.Params.social }}
|
||||
{{- $social := $website | lower | index $socialMap | default dict -}}
|
||||
{{- $social := dict "user" $user | merge $social -}}
|
||||
{{- $socialArray = $socialArray | append $social -}}
|
||||
{{ end }}
|
||||
|
||||
{{ range sort $socialArray "weight" -}}
|
||||
{{- if .prefix -}}
|
||||
<li><a href="{{- .prefix -}}{{ .user }}" rel="me"><i class="{{- .icon.class -}}"></i>{{ .title }}</a></li>
|
||||
{{- else if .template -}}
|
||||
<li><a href="{{- printf .template .user -}}" rel="me"><i class="{{- .icon.class -}}"></i>{{ .title }}</a></li>
|
||||
{{- else if .url -}}
|
||||
<li><a href="{{- .url -}}"><i class="{{- .icon.class -}}"></i>{{ .title }}</a></li>
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
</ul>
|
||||
{{ printf "<!-- Icons are from Awesome Font, licenced under SIL OFL 1.1 (https://scripts.sil.org/OFL) -->" | safeHTML }}
|
||||
</div>
|
||||
{{ end }}
|
||||
@@ -0,0 +1,3 @@
|
||||
<div class="{{ default "resume-content" (.Get "class") }}">
|
||||
{{ .Inner }}
|
||||
</div>
|
||||
@@ -0,0 +1,4 @@
|
||||
<ul class="gallery-category">
|
||||
{{ .Inner }}
|
||||
<li class="gallery-photo"></li>
|
||||
</ul>
|
||||
@@ -0,0 +1,8 @@
|
||||
<!-- Modal for gallery images -->
|
||||
<div id="myModal" class="modal">
|
||||
<span class="close">×</span>
|
||||
<img class="modal-content" id="modal-img">
|
||||
<div id="caption"></div>
|
||||
<div id="loader"></div>
|
||||
</div>
|
||||
|
||||
@@ -0,0 +1,4 @@
|
||||
<li class="gallery-photo">
|
||||
<img src="{{ ( printf "img/thumbnails/%s" (.Get "fn")) | relURL }}" }}
|
||||
alt="{{ .Get "caption" }}">
|
||||
</li>
|
||||
@@ -0,0 +1 @@
|
||||
<script src="/js/gallery.js"></script>
|
||||
32
themes/hugo-theme-notrack/layouts/shortcodes/image.html
Normal file
32
themes/hugo-theme-notrack/layouts/shortcodes/image.html
Normal file
@@ -0,0 +1,32 @@
|
||||
<figure class="image-shortcode{{ with .Get "class" }} {{ . }}{{ end }}
|
||||
{{- with .Get "wide" }}{{- if eq . "true" }} wide{{ end -}}{{ end -}}
|
||||
{{- with .Get "frame" }}{{- if eq . "true" }} frame{{ end -}}{{ end -}}
|
||||
{{- with .Get "float" }} {{ . }}{{ end -}}"
|
||||
style="
|
||||
{{- with .Get "width" }}width: {{ . }};{{ end -}}
|
||||
{{- with .Get "height" }}height: {{ . }};{{ end -}}">
|
||||
{{- if .Get "link" -}}
|
||||
<a href="{{ .Get "link" }}"{{ with .Get "target" }} target="{{ . }}"{{ end }}{{ with .Get "rel" }} rel="{{ . }}"{{ end }}>
|
||||
{{- end }}
|
||||
<img src="{{ .Get "src" | relURL }}"
|
||||
{{- if or (.Get "alt") (.Get "caption") }}
|
||||
alt="{{ with .Get "alt" }}{{ . }}{{ else }}{{ .Get "caption" | markdownify| plainify }}{{ end }}"
|
||||
{{- end -}}
|
||||
/> <!-- Closing img tag -->
|
||||
{{- if .Get "link" }}</a>{{ end -}}
|
||||
{{- if or (or (.Get "title") (.Get "caption")) (.Get "attr") -}}
|
||||
<figcaption>
|
||||
{{ with (.Get "title") -}}
|
||||
<h4>{{ . }}</h4>
|
||||
{{- end -}}
|
||||
{{- if or (.Get "caption") (.Get "attr") -}}<p>
|
||||
{{- .Get "caption" | markdownify -}}
|
||||
{{- with .Get "attrlink" }}
|
||||
<a href="{{ . }}">
|
||||
{{- end -}}
|
||||
{{- .Get "attr" | markdownify -}}
|
||||
{{- if .Get "attrlink" }}</a>{{ end }}</p>
|
||||
{{- end }}
|
||||
</figcaption>
|
||||
{{- end }}
|
||||
</figure>
|
||||
@@ -0,0 +1 @@
|
||||
{{ .Inner }}
|
||||
@@ -0,0 +1 @@
|
||||
<p class="resume-subcategory">{{ .Get "title" }}</p>
|
||||
@@ -0,0 +1,31 @@
|
||||
<div class="resume-entry">
|
||||
<!-- What the resume entry is about (degree program, work, etc.) -->
|
||||
{{ with .Get "what" }}
|
||||
<p class="what">{{ . }}</p>
|
||||
{{ end }}
|
||||
|
||||
{{ $where := false }}
|
||||
{{ $when := false }}
|
||||
|
||||
{{/* Where was the thing you did? (e.g. Mozilla) */}}
|
||||
{{ with .Get "where" }}{{ $where = . }}{{ end }}
|
||||
|
||||
{{/* When did you do it? (e.g. 2020) */}}
|
||||
{{- with .Get "when" }}{{ $when = . }}{{ end }}
|
||||
|
||||
{{ if and $where $when }}
|
||||
<p class="resume-entry-data"><span class="where">{{ $where }}</span> |
|
||||
<span class="when">{{ $when }}</span></p>
|
||||
{{ else if $where }}
|
||||
<p class="resume-entry-data"><span class="where">{{ $where }}</span></p>
|
||||
{{ else if $when }}
|
||||
<p class="resume-entry-data"><span class="when">{{ $when }}</span></p>
|
||||
{{ end }}
|
||||
|
||||
{{/* additional HTML under or as the entry */}}
|
||||
{{ if gt (len .Inner) 0 }}
|
||||
<div class="resume-inner">
|
||||
{{ .Inner }}
|
||||
</div>
|
||||
{{ end }}
|
||||
</div>
|
||||
@@ -0,0 +1,6 @@
|
||||
<div class="category-title">
|
||||
<h4>{{ .Get "title" }}</h4>
|
||||
</div>
|
||||
<div class="category-content">
|
||||
{{ .Inner }}
|
||||
</div>
|
||||
28
themes/hugo-theme-notrack/layouts/shortcodes/social.html
Normal file
28
themes/hugo-theme-notrack/layouts/shortcodes/social.html
Normal file
@@ -0,0 +1,28 @@
|
||||
{{ $socialMap := .Site.Data.notrack.social }}
|
||||
|
||||
{{ with $.Site.Params.social }}
|
||||
<div class="social">
|
||||
<ul>
|
||||
{{- $socialArray := slice -}}
|
||||
{{ range $website, $user := $.Site.Params.social }}
|
||||
{{- $social := $website | lower | index $socialMap | default dict -}}
|
||||
{{- $social := dict "user" $user | merge $social -}}
|
||||
|
||||
{{- $data := index $socialMap $website -}}
|
||||
|
||||
{{- $socialArray = $socialArray | append $social -}}
|
||||
{{ end }}
|
||||
{{ range sort $socialArray "weight" -}}
|
||||
{{- if .prefix -}}
|
||||
<li><a href="{{- .prefix -}}{{ .user }}" rel="me"><i class="{{- .icon.class -}}"></i>{{ .title }}</a></li>
|
||||
{{- else if .template -}}
|
||||
<li><a href="{{- printf .template .user -}}" rel="me"><i class="{{- .icon.class -}}"></i>{{ .title }}</a></li>
|
||||
{{- else if .url -}}
|
||||
<li><a href="{{- .url -}}"><i class="{{- .icon.class -}}"></i>{{ .title }}</a></li>
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
</ul>
|
||||
</div>
|
||||
{{ end }}
|
||||
|
||||
{{ printf "<!-- Icons are from Awesome Font, licensed under SIL OFL 1.1 (https://scripts.sil.org/OFL) -->" | safeHTML }}
|
||||
5
themes/hugo-theme-notrack/layouts/shortcodes/video.html
Normal file
5
themes/hugo-theme-notrack/layouts/shortcodes/video.html
Normal file
@@ -0,0 +1,5 @@
|
||||
<video class="video-shortcode" preload="{{ .Get "preload" }}" controls>
|
||||
<source src="{{ .Get "src" }}" type="{{ .Get "type" }}">
|
||||
There should have been a video here but your browser does not seem
|
||||
to support it.
|
||||
</video>
|
||||
28
themes/hugo-theme-notrack/layouts/taxonomy/list.html
Normal file
28
themes/hugo-theme-notrack/layouts/taxonomy/list.html
Normal file
@@ -0,0 +1,28 @@
|
||||
{{ define "main" }}
|
||||
<main>
|
||||
{{- /* Hardcoded values for identifying whether we're looking at a tag or category */ -}}
|
||||
{{ if or (eq .Data.Plural "categories") (eq .Data.Singular "category") }}
|
||||
<h1>Category: {{ .Title }}</h1>
|
||||
{{ else if or (eq .Data.Plural "tags") (eq .Data.Singular "tag") }}
|
||||
<h1>Tag: {{ .Title }}</h1>
|
||||
{{ end }}
|
||||
|
||||
{{- if .Pages -}}
|
||||
{{- $pages := (where .Pages ".Draft" false) -}}
|
||||
|
||||
{{- with .Site.Params.list.paginate | default .Site.Params.paginate -}}
|
||||
{{- $pages = $.Paginate $pages . -}}
|
||||
{{- else -}}
|
||||
{{- $pages = .Paginate $pages -}}
|
||||
{{- end -}}
|
||||
|
||||
{{- range $pages.Pages -}}
|
||||
<article class="archive-item">
|
||||
{{ partial "blog-entry-summary.html" . }}
|
||||
</article>
|
||||
{{- end -}}
|
||||
|
||||
{{ partial "pagination.html" . }}
|
||||
{{- end -}}
|
||||
</main>
|
||||
{{ end }}
|
||||
11
themes/hugo-theme-notrack/layouts/taxonomy/terms.html
Normal file
11
themes/hugo-theme-notrack/layouts/taxonomy/terms.html
Normal file
@@ -0,0 +1,11 @@
|
||||
{{ define "main" }}
|
||||
<main>
|
||||
<h1>All {{ .Title }}</h1>
|
||||
|
||||
<ul>
|
||||
{{ range .Data.Terms.Alphabetical }}
|
||||
<li><a href="{{ .Page.Permalink }}">{{ .Page.Title }}</a> ({{ .Count }})</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</main>
|
||||
{{ end }}
|
||||
4522
themes/hugo-theme-notrack/static/css/fontawesome.css
vendored
Normal file
4522
themes/hugo-theme-notrack/static/css/fontawesome.css
vendored
Normal file
File diff suppressed because it is too large
Load Diff
99
themes/hugo-theme-notrack/static/css/fonts.css
Normal file
99
themes/hugo-theme-notrack/static/css/fonts.css
Normal file
@@ -0,0 +1,99 @@
|
||||
@font-face
|
||||
{
|
||||
font-family: FreeSans;
|
||||
src: url(../fonts/FreeSans-small.woff);
|
||||
}
|
||||
|
||||
@font-face
|
||||
{
|
||||
font-family: FreeSans;
|
||||
src: url(../fonts/FreeSansBoldOblique.woff);
|
||||
font-weight: bold;
|
||||
font-style: oblique;
|
||||
}
|
||||
|
||||
@font-face
|
||||
{
|
||||
font-family: FreeSans;
|
||||
src: url(../fonts/FreeSansBold-small.woff);
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
@font-face
|
||||
{
|
||||
font-family: FreeSans;
|
||||
src: url(../fonts/FreeSansOblique.woff);
|
||||
font-style: oblique;
|
||||
}
|
||||
|
||||
@font-face
|
||||
{
|
||||
font-family: FreeSerif;
|
||||
src: url(../fonts/FreeSerif-small.woff);
|
||||
}
|
||||
|
||||
@font-face
|
||||
{
|
||||
font-family: FreeSerif;
|
||||
src: url(../fonts/FreeSerifItalic-small.woff);
|
||||
font-style: italic;
|
||||
}
|
||||
|
||||
@font-face
|
||||
{
|
||||
font-family: FreeSerif;
|
||||
src: url(../fonts/FreeSerifBoldItalic-small.woff);
|
||||
font-style: italic;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
@font-face
|
||||
{
|
||||
font-family: FreeSerif;
|
||||
src: url(../fonts/FreeSerifBold-small.woff);
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
@font-face
|
||||
{
|
||||
font-family: Mononoki;
|
||||
src: url(../fonts/mononoki-Regular.woff2);
|
||||
}
|
||||
|
||||
/* Copied from Font Awesome and modified for filepath and filetype*/
|
||||
|
||||
/*!
|
||||
* Font Awesome Free 5.13.0 by @fontawesome - https://fontawesome.com
|
||||
* License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
|
||||
*/
|
||||
@font-face
|
||||
{
|
||||
font-family: 'Font Awesome 5 Brands';
|
||||
font-style: normal;
|
||||
font-weight: 400;
|
||||
font-display: block;
|
||||
src: url("../fonts/fa-brands-400.woff2") format("woff2");
|
||||
}
|
||||
|
||||
.fab
|
||||
{
|
||||
font-family: 'Font Awesome 5 Brands';
|
||||
font-weight: 400;
|
||||
}
|
||||
|
||||
/*!
|
||||
* Font Awesome Free 5.13.0 by @fontawesome - https://fontawesome.com
|
||||
* License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
|
||||
*/
|
||||
@font-face {
|
||||
font-family: 'Font Awesome 5 Free';
|
||||
font-style: normal;
|
||||
font-weight: 900;
|
||||
font-display: block;
|
||||
src: url("../fonts/fa-solid-900.woff2") format("woff2");
|
||||
}
|
||||
|
||||
.fa,
|
||||
.fas {
|
||||
font-family: 'Font Awesome 5 Free';
|
||||
font-weight: 900; }
|
||||
BIN
themes/hugo-theme-notrack/static/fonts/FreeMono.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeMono.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeMonoBold.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeMonoBold.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeMonoBoldOblique.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeMonoBoldOblique.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeMonoOblique.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeMonoOblique.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSans-small.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSans-small.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSans.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSans.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSansBold-small.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSansBold-small.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSansBold.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSansBold.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSansBoldOblique.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSansBoldOblique.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSansOblique.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSansOblique.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerif-small.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerif-small.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerif.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerif.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerifBold-small.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerifBold-small.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerifBold.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerifBold.woff
Normal file
Binary file not shown.
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerifBoldItalic.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerifBoldItalic.woff
Normal file
Binary file not shown.
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerifItalic.woff
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/FreeSerifItalic.woff
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/fa-brands-400.woff2
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/fa-brands-400.woff2
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/fa-solid-900.woff2
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/fa-solid-900.woff2
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/mononoki-Bold.woff2
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/mononoki-Bold.woff2
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/mononoki-BoldItalic.woff2
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/mononoki-BoldItalic.woff2
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/mononoki-Italic.woff2
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/mononoki-Italic.woff2
Normal file
Binary file not shown.
BIN
themes/hugo-theme-notrack/static/fonts/mononoki-Regular.woff2
Normal file
BIN
themes/hugo-theme-notrack/static/fonts/mononoki-Regular.woff2
Normal file
Binary file not shown.
139
themes/hugo-theme-notrack/static/js/gallery.js
Normal file
139
themes/hugo-theme-notrack/static/js/gallery.js
Normal file
@@ -0,0 +1,139 @@
|
||||
// MODALS FOR PHOTO GALLERY
|
||||
|
||||
// Get the modal
|
||||
var modal = document.getElementById("myModal");
|
||||
var modalImg = document.getElementById("modal-img");
|
||||
var captionText = document.getElementById("caption");
|
||||
var loader = document.getElementById("loader");
|
||||
|
||||
// Get the <span> element that closes the modal
|
||||
var span = document.getElementsByClassName("close")[0];
|
||||
|
||||
// Array of all images in gallery
|
||||
const imgs = [...document.querySelectorAll('.gallery-photo > img')];
|
||||
|
||||
// Add index and event listener to all gallery images
|
||||
imgs.forEach((img, i) => {
|
||||
img.dataset.index = i;
|
||||
img.addEventListener('click', e => { openModal(e.target); });
|
||||
});
|
||||
|
||||
preloadModalImage = index => {
|
||||
let loadingImg = new Image();
|
||||
loadingImg.src = imgs[index].src.replace("thumbnails", "fullsize");
|
||||
}
|
||||
|
||||
// Returns indices of current and surrounding images
|
||||
getSurroundingIndices = img => {
|
||||
let i = parseInt(img.dataset.index);
|
||||
let prevIndex = i != 0 ? (i - 1) % imgs.length : imgs.length - 1;
|
||||
let nextIndex = (i + 1) % imgs.length;
|
||||
return {prev: prevIndex, current: i, next: nextIndex};
|
||||
};
|
||||
|
||||
// Image currently shown in modal
|
||||
let currentImage;
|
||||
|
||||
openModal = img => {
|
||||
// Get the image and insert it inside the modal - use
|
||||
// its "alt" text as a caption
|
||||
currentImage = img;
|
||||
modalImg.src = currentImage.src.replace("thumbnails", "fullsize");
|
||||
captionText.innerHTML = img.alt;
|
||||
|
||||
// While loading, show loader and hide image and text
|
||||
modal.style.display = 'block';
|
||||
loader.style.display = 'block';
|
||||
modalImg.style.display = 'none';
|
||||
captionText.style.display = 'none';
|
||||
|
||||
// After image is loaded, show image and text and hide loader
|
||||
modalImg.addEventListener('load', () => {
|
||||
console.log("loaded image");
|
||||
captionText.style.display = 'block';
|
||||
modalImg.style.display = 'block';
|
||||
loader.style.display = 'none';
|
||||
});
|
||||
|
||||
// Preload for faster display of images
|
||||
const indices = getSurroundingIndices(currentImage);
|
||||
preloadModalImage(indices.next);
|
||||
preloadModalImage(indices.prev);
|
||||
};
|
||||
|
||||
closeModal = () => {
|
||||
modal.style.display = "none";
|
||||
modalImg.src = "";
|
||||
|
||||
// Image get selected upon closing on mobile so deselect
|
||||
if(window.getSelection) {
|
||||
window.getSelection().removeAllRanges();
|
||||
}
|
||||
if (document.selection) {
|
||||
document.selection.empty();
|
||||
}
|
||||
};
|
||||
|
||||
changeModalImage = direction => {
|
||||
if (modal.style.display == "block") {
|
||||
const indices = getSurroundingIndices(currentImage);
|
||||
switch (direction) {
|
||||
case 'ArrowRight':
|
||||
openModal(imgs[indices.next]);
|
||||
break;
|
||||
case 'ArrowLeft':
|
||||
openModal(imgs[indices.prev]);
|
||||
break;
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
|
||||
// CLOSING MODAL
|
||||
|
||||
// When <span> (x) is clicked, close the modal
|
||||
span.onclick = function() {
|
||||
closeModal();
|
||||
};
|
||||
|
||||
// Pressing escape closes modal
|
||||
document.onkeydown = event => {
|
||||
switch (event.key) {
|
||||
case 'Escape': closeModal(); break;
|
||||
case 'ArrowRight': changeModalImage(event.key); break;
|
||||
case 'ArrowLeft': changeModalImage(event.key); break;
|
||||
}
|
||||
};
|
||||
|
||||
// Close modal when it is clicked
|
||||
modal.addEventListener('click', closeModal, false);
|
||||
|
||||
|
||||
// SWITCH IMAGE BY SWIPING OR MOUSE DRAG
|
||||
|
||||
// Unify touch and click cases
|
||||
unify = e => { return e.changedTouches ? e.changedTouches[0] : e };
|
||||
|
||||
// Where swipe or mousedown starts
|
||||
let x0 = null;
|
||||
|
||||
lock = event => { x0 = unify(event).clientX };
|
||||
|
||||
move = event => {
|
||||
if (x0 || x0 === 0) {
|
||||
let dx = unify(event).clientX - x0;
|
||||
sign = Math.sign(dx);
|
||||
|
||||
switch (sign) {
|
||||
case -1: changeModalImage('ArrowRight'); break;
|
||||
case 1: changeModalImage('ArrowLeft'); break;
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
modal.addEventListener('mousedown', lock, false);
|
||||
modal.addEventListener('touchstart', lock, false);
|
||||
modal.addEventListener('mouseup', move, false);
|
||||
modal.addEventListener('touchend', move, false);
|
||||
modal.addEventListener('touchmove', e => {e.preventDefault()}, false);
|
||||
modal.addEventListener('mousemove', e => {e.preventDefault()}, false);
|
||||
12
themes/hugo-theme-notrack/theme.toml
Normal file
12
themes/hugo-theme-notrack/theme.toml
Normal file
@@ -0,0 +1,12 @@
|
||||
name = "Notrack"
|
||||
license = "GPLv3"
|
||||
licenselink = "https://github.com/gevhaz/hugo-theme-notrack/blob/master/LICENSE"
|
||||
description = "A libre hugo personal webpage theme without reliance on third parties and no tracking."
|
||||
homepage = "https://github.com/gevhaz/hugo-theme-notrack"
|
||||
tags = ["minimal", "personal", "responsive", "libre", "flexbox"]
|
||||
features = ["gallery", "blog", "resume", "drop-down menu"]
|
||||
min_version = "0.70.0"
|
||||
|
||||
[author]
|
||||
name = "Simon Bengtsson"
|
||||
homepage = "https://github.com/gevhaz"
|
||||
Reference in New Issue
Block a user